Pokémon zeichnen und kolorieren
Verzeichnis:
- Vorwort
- Die Vorzeichnung
- Die Outlines
- Die Koloration
- Problemlösungen
1. Vorwort
Diese Anleitung beschäftigt sich insbesondere mit dem Zeichnen komplexerer, auf Tieren basierender Pokémon und der Koloration dieser am PC mit Grafikprogrammen wie z. B. GIMP. Die Anweisungen sind bestimmt nicht allgemeingültig, sondern sollen lediglich als Anregung für diejenigen dienen, die noch nicht so genau wissen, wie sie an das freie Zeichnen und Kolorieren von Pokémon herangehen sollen.2. Die Vorzeichnung
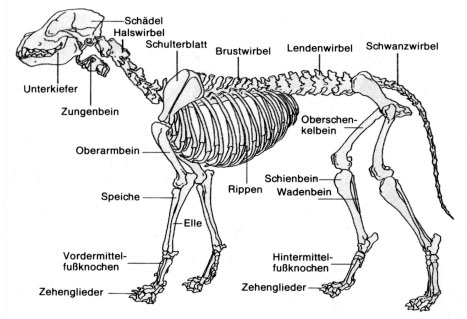
Bevor wird uns an die Koloration eines Bildes machen, müssen wir es zunächst einmal vorzeichnen oder auch nur grob skizzieren. Das geht am besten mit Bleistift und Radiergummi auf einem Blatt Papier, wer ein Grafiktablet hat oder besonders gut mit der Maus umgehen kann, kann die Vorzeichnung aber auch am PC anfertigen.Für diesen Artikel werden wir ein Hundemon zeichnen. Hundemon basiert – wie sollte es anders sein – auf einem Hund, und wenn wir es einigermaßen korrekt zeichnen wollen, können wir uns am besten auch am Körperbau eines Hundes orientieren. Dabei müssen wir nicht alle anatomischen Feinheiten beachten, unser Hundemon sollte aber später trotzdem als Hund zu erkennen sein. Um den Körperbau eines Hundes in groben Zügen zu begreifen, suchen wir daher am besten per Google nach dem Skelett eines Hundes.

Die genauen Bezeichnungen der einzelnen Knochen sind für uns nicht wichtig, wir werden uns nur den groben Aufbau aneignen und zur Probe skizzieren. Diese Skelettskizze können wir später als Ausgangspunkt für unser Hundemon-Bild nehmen.

Mit einigen simplen Strichen und Kreisen kann man die wichtigsten Knochenpartien und Gelenke darstellen. Das ist unser Hundemodell, das wir nun, ähnlich einer Gelenkpuppe, in verschiedene Positionen „biegen“ können, die unser Hundemon später auf dem Bild einnehmen soll. Erfahrenere Zeichner wissen, welche Posen natürlich wirken und welche nicht, aber für Anfänger empfiehlt es sich, auch bei der Pose einen realen Hund als Vorlage zu nehmen.
Wir suchen also zunächst eine Fotovorlage irgendeines Hundes (am besten über Google), an der wir uns orientieren können.

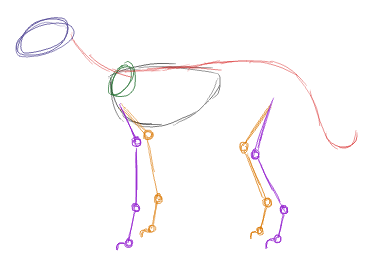
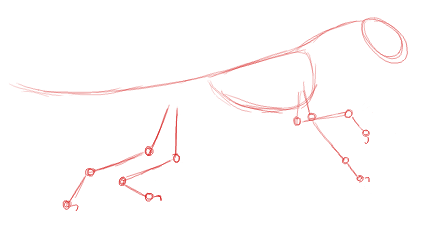
Dieser rennende Hund sieht cool aus, ist aber trotzdem nicht zu schwer darzustellen, da das Foto eine Seitenansicht ist. Wir übertragen seine Pose grob als Skelettskizze.

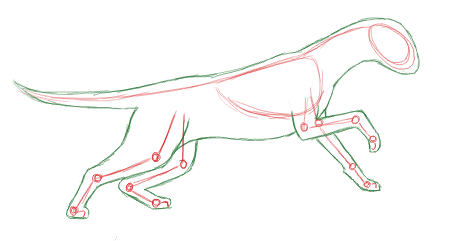
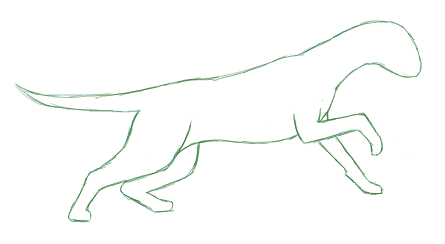
Im nächsten Schritt ziehen wir diesem Skelett quasi eine Haut über. Auch hier müssen wir noch nicht auf Details wie die genaue Kopfform achten.

Wir radieren das Skelett aus und haben nun eine Hundeskizze, an die wir Hundemons Merkmale anbringen können.

Um die Hundemon-Details zu übertragen, sollten wir uns zunächst eine Hundemon-Vorlage besorgen. Gut eignen sich hierfür die originalen Sugimori-Artworks, die man sehr leicht im PokéWiki finden kann.

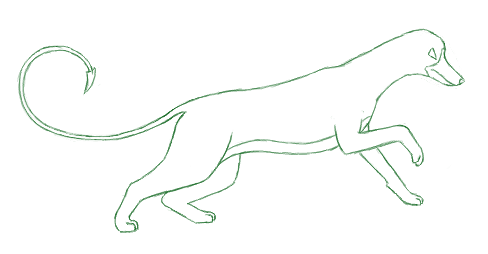
Nach dieser Vorlage passen wir nun unseren Hundekörper an, damit er zum Hundemon-Körper wird. Es werden also Kopf- und Schwanzform, Pfoten, Augen und Fellmarkierungen angezeichnet.

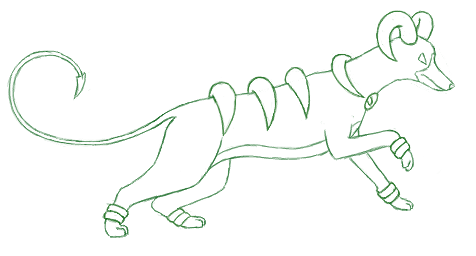
Im nächsten Schritt fügen wir die restlichen Hundemon-Details wie z. B. die Hörner hinzu. Ihr könnt diese auch schon vorher zeichnen, wenn ihr damit besser zurecht kommt.

Fertig ist unsere Hundemon-Vorzeichnung! Wer damit so zufrieden ist und sie nicht kolorieren möchte bzw. nicht am PC weiter bearbeiten möchte, ist an dieser Stelle nun fertig.
3. Die Outlines
Bevor wir mit der eigentlichen Koloration anfangen, ist unter Umständen noch ein weiterer Schritt vonnöten, falls man die Vorzeichnung nicht bereits am PC erstellt hat und damit weiterarbeiten oder ganz auf Outlines verzichten möchte. Erfahrungsgemäß ist es jedoch gerade am Anfang sinnvoll, erst einmal mit Outlines zu arbeiten, bis man sich etwas sicherer fühlt. Tabletbesitzer oder Leute, die sehr gut mit der Maus umgehen können, können ihre Outlines auch per Hand sauber nachziehen und dieses Kapitel überspringen. Allen anderen erkläre ich jetzt, wie man Outlines bei GIMP mithilfe von Pfaden erstellen kann.GIMP ist ein umfangreiches, aber kostenloses Grafikprogramm, das ihr hier herunterladen könnt.
Wer die Vorzeichnung nicht am PC erstellt hat, sollte sie nun einscannen oder abfotografieren. Die Qualität muss nicht herausragend sein, da sie nur als Vorlage dient, um die Outlines „abzupausen“, es sollte lediglich alles deutlich erkennbar sein. Startet GIMP und öffnet eure Vorzeichnung. Speichert sie als „.xcf“-Datei ab.
Neben der Bildoberfläche sollte es noch zwei weitere Fenster geben, den „Werkzeugkasten“ und „Ebenen, Kanäle, Pfade, ...“. Letzterer zeigt standardmäßig die Ebenen eurer Datei an. Ebenen sind im Prinzip wie verschiedene Bilder im Bild. Man kann sie sich gut als transparente Folien vorstellen, die aufeinander gestapelt sind. Nimmt man eine Folie aus dem Stapel, verschwindet vom Gesamtbild nur das, was auf der einzelnen Folie zu sehen war.
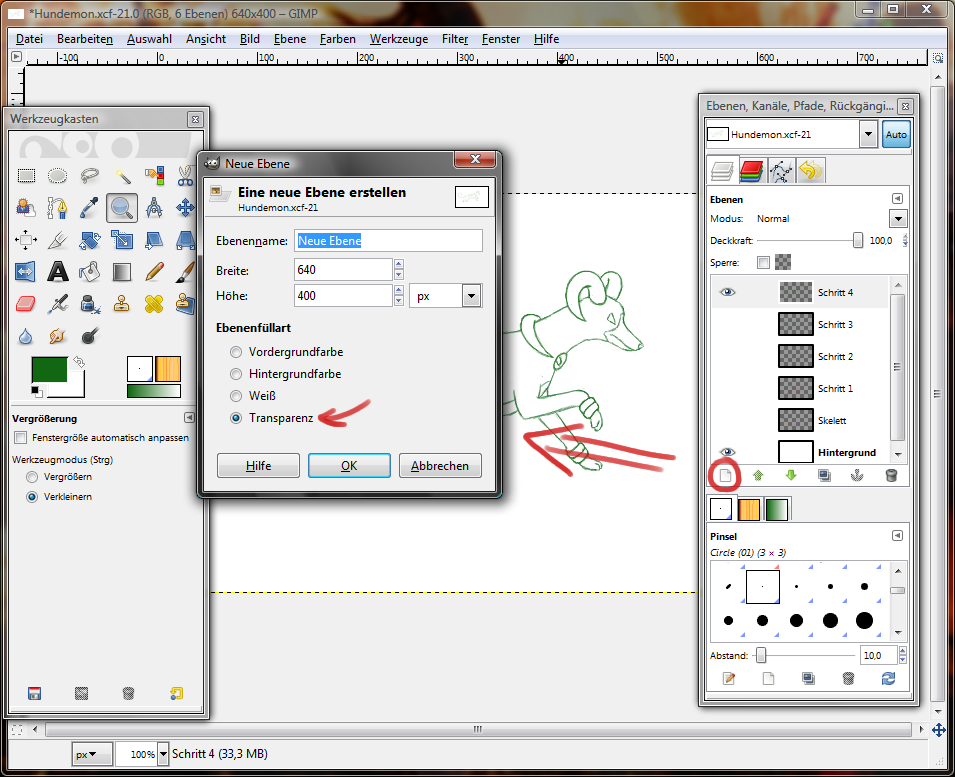
Dieses Prinzip machen wir uns zunutze, indem wir eine neue Ebene für unsere Outlines erstellen, um die Vorzeichnung am Ende leicht entfernen zu können. Dazu wählen wir das Papier-Symbol unter der Ebenen-Liste aus. Wir können unserer Ebene nun einen Namen geben, ihre Größe und die Art des Hintergrundes einstellen. Wichtig ist nur, dass bei „Ebenenfüllart“ ein Häkchen bei „Transparenz“ gesetzt ist, damit unsere „Folie“ am Ende wirklich durchsichtig ist, und nicht den Rest verdeckt. Mit einem Klick auf „OK“ erstellen wir unsere neue Ebene.

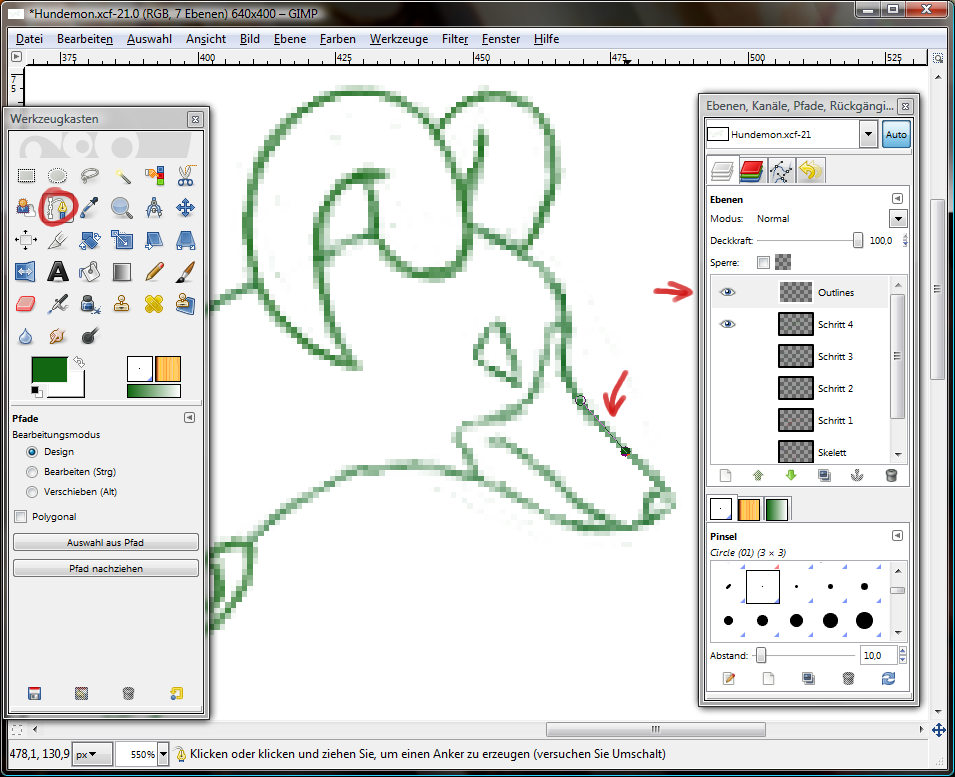
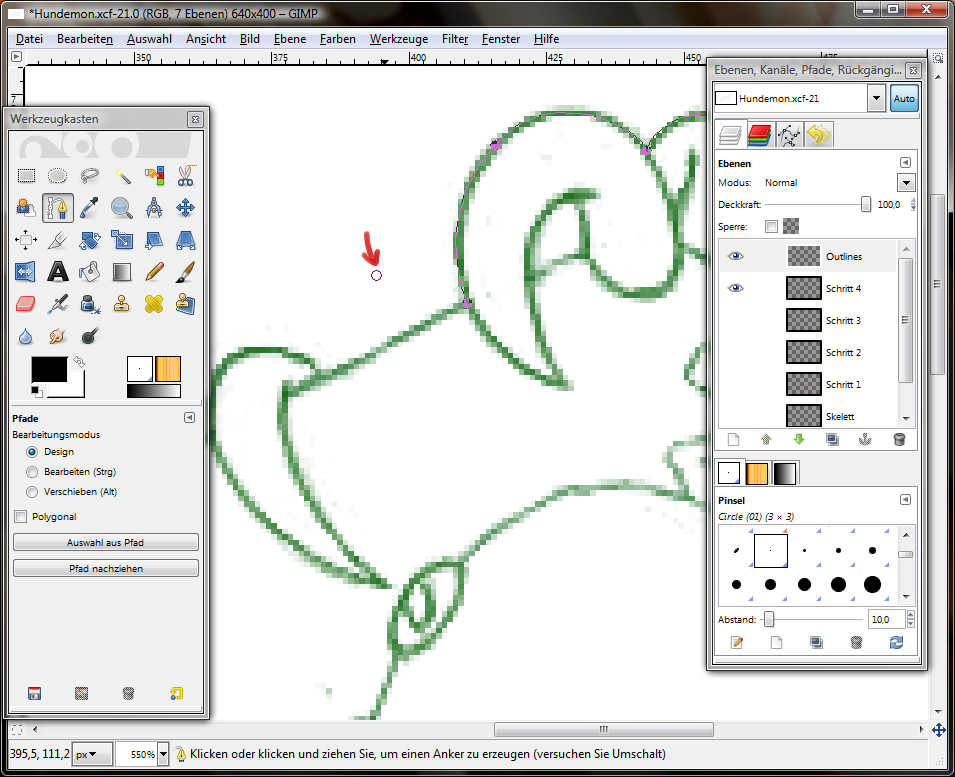
Nun können wir beginnen, die Pfade zu erstellen. Was Pfade sind, werdet ihr sicher bald merken. Zunächst stellen wir sicher, dass wir uns auch in der richtigen Ebene befinden, in dem wir sie noch einmal anklicken. Dann wählen wir im Werkzeugkasten das Pfad-Tool aus und klicken an irgendeine Stelle unserer Vorzeichnung, an der wir unseren Pfad beginnen wollen. Es erscheint ein Punkt, der so genannte „Anker“, an dieser Stelle. Klicken wir auf eine weitere Stelle, erscheint ein weiterer Anker, der durch eine Linie mit dem ersten verbunden ist.
Das ist also ein Pfad: Eine Reihe von miteinander verbundenen Ankern, aus denen man verschiedenste Linien und Formen bilden kann. Der große Vorteil an diesen Pfaden ist, dass man sie nachziehen lassen kann. Man kann also, wenn man die Pfade sorgfältig gelegt hat, GIMP den Befehl geben, diese Pfade automatisch in saubere Outlines umzuwandeln.

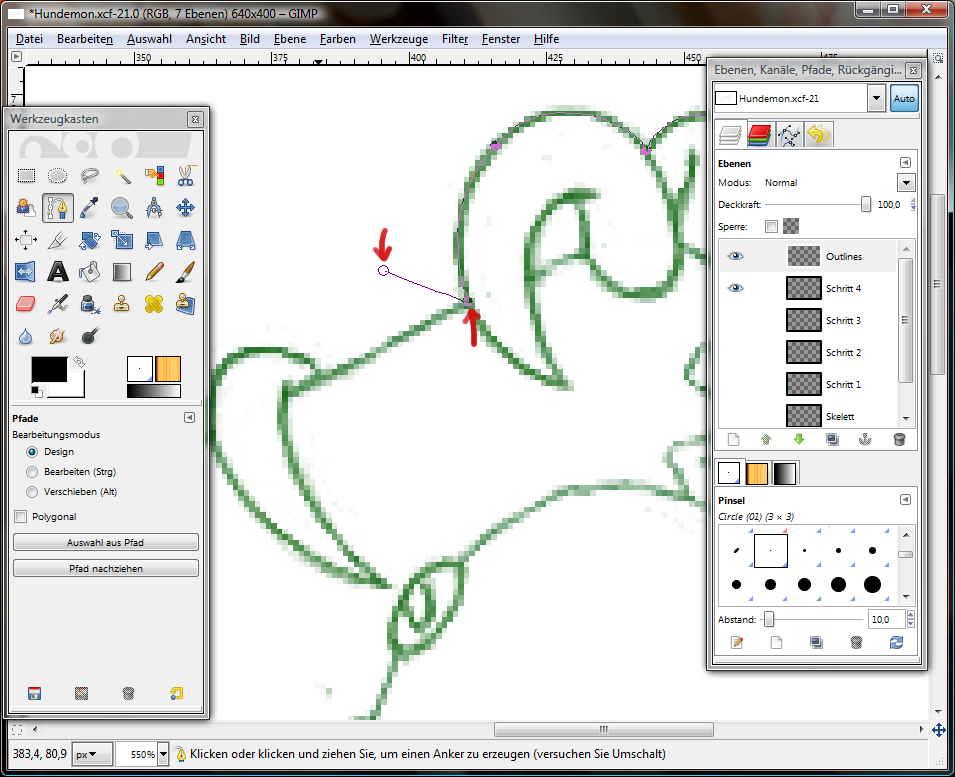
Bevor wir das tun können, müssen wir unseren Pfad jedoch erst einmal anlegen. Die besonders Ungeduldigen begnügen sich mit dem simplen Aneinanderreihen von Ankern. Für besonders saubere und runde Outlines empfiehlt es sich jedoch, die Pfade auch in Kurven zu legen.
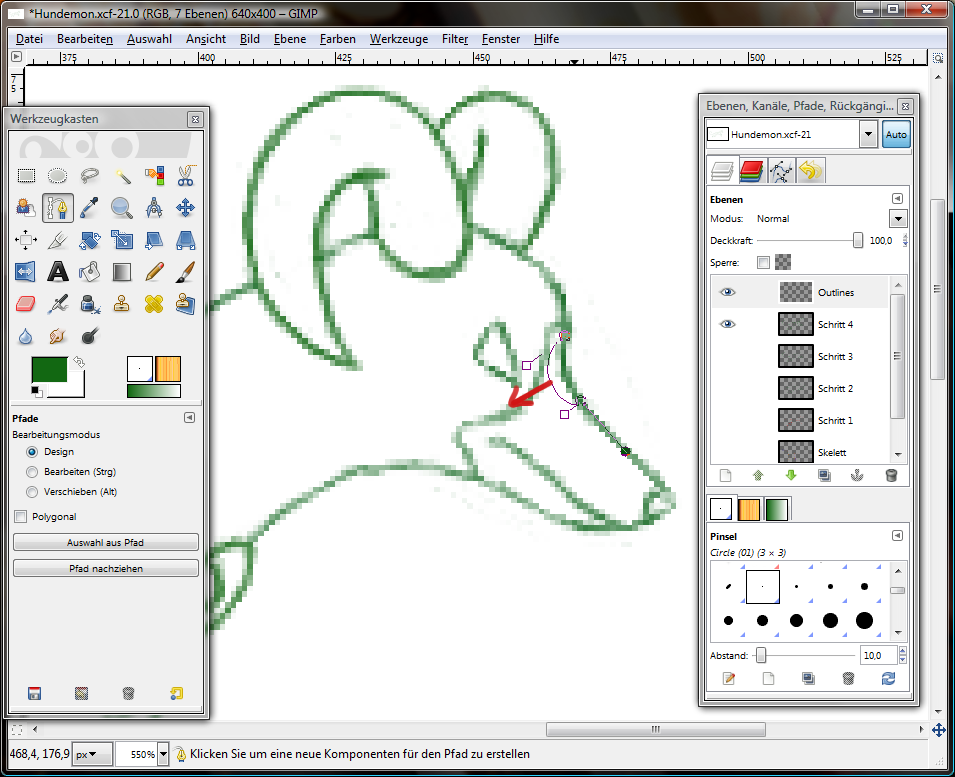
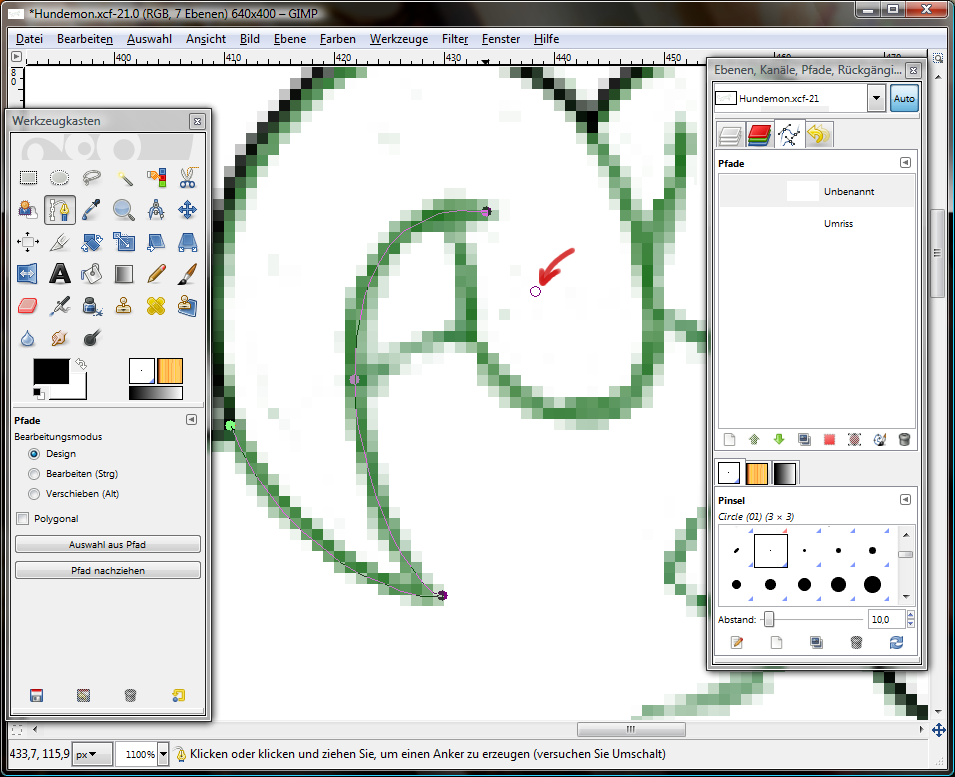
Um aus einem Pfad eine Kurve zu machen, zieht man einfach an der Linie zwischen zwei Ankern. Diese biegt sich zu einer Kurve und an den Ankern erscheinen gestrichelte Linien, die in Quadraten enden, die so genannten „Marker“.

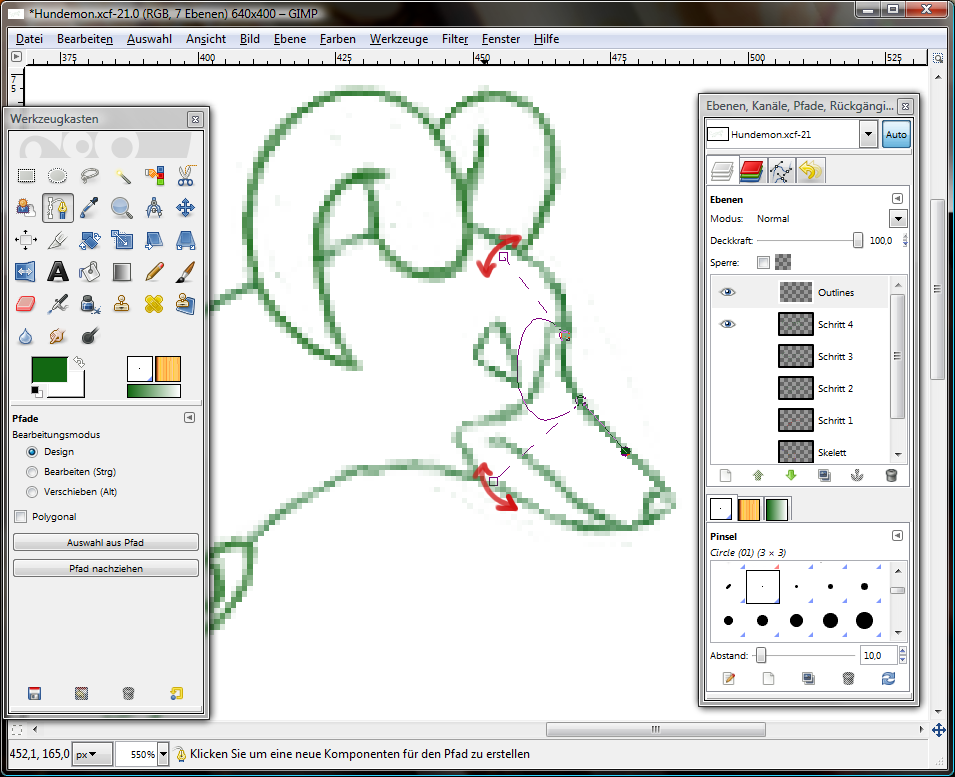
Bewegt man wiederum diese Marker hin und her, kann man den Verlauf der Kurve ändern. So lässt sich eigentlich jede Art von Kurve erstellen.

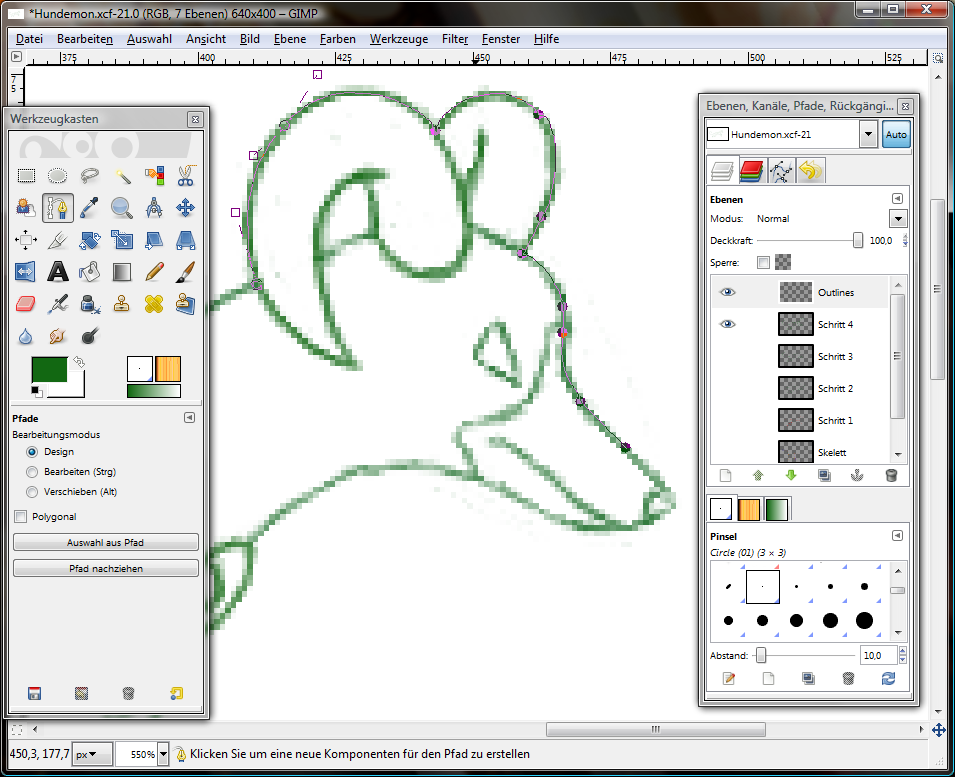
So „pfaden“ wir nach und nach unsere ganze Vorzeichnung. Ihr könnt die Pfade legen, wie ihr wollt, und beliebig viele Pfade erstellen. Es kann jedoch an späterer Stelle vorteilhaft sein, zunächst den Umriss des Hundemons zu „pfaden“ und später mit einem anderen Pfad die Linien „im Inneren“ der Zeichnung.

Nachdem wir den Umriss des Hundemons komplett „gepfadet“ haben, können wir diese Outlines schon einmal nachziehen. Zunächst wählen wir eine passende Farbe für unsere Outlines, indem wir die Vordergrundfarbe ändern. Für unser Hundemon-Bild entscheiden wir uns für schlichte schwarze Outlines.
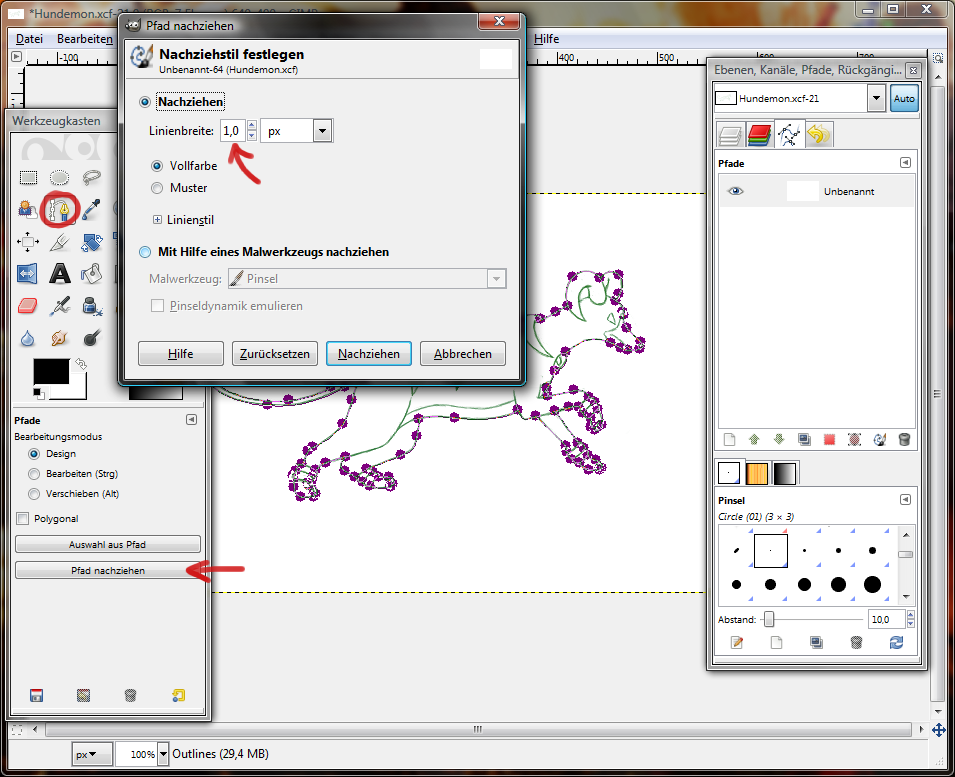
Um einen Pfad nachzuziehen, klickt bei aktiviertem Pfad-Tool im unteren Teil des Wergzeugkastens auf „Pfad nachziehen“. Es öffnet sich ein Fenster, in dem ihr festlegen könnt, wie der Pfad nachgezogen werden soll. Ihr könnt ihn entweder einfach nur nachziehen lassen und dafür unter anderem die Breite und Füllung der Linien festlegen oder ihn von einem Malwerkzeug aus dem Wergzeugkasten nachziehen lassen, wie beispielsweise dem Pinsel. Bezüglich der Linienbreite etc. werden die aktuellen Einstellungen des jeweiligen Malwerkzeugs übernommen.
Wir entscheiden uns für das normale Nachziehen und stellen die Breite auf einen Pixel ein, denn zu dick sollen die Outlines ja nun auch wieder nicht werden.

Dann klicken wir auf „Nachziehen“ und erhalten die Outlines unseres Hundemon-Umrisses.

Wie vorhin „pfaden“ wir nun den Rest der Outlines – allerdings in einem neuen Pfad. Dazu wechseln wir kurz das Werkzeug und wählen dann wieder das Pfad-Tool aus (Keine Sorge: Auch wenn der alte Pfad jetzt nicht mehr zu sehen ist, er existiert immer noch!). Da diese Outlines nun im Gegensatz zum Umriss nicht mehr konstant in einer Linie verlaufen, sondern aus vielen kleinen Linien bestehen, ist es notwendig, den Pfad „aufzuteilen“. Wenn wir innerhalb des Pfades einen Anker auswählen, der nicht an einem der beiden Enden liegt und dann einen neuen Anker hinzufügen, ist dieser nicht mehr durch eine Linie mit den anderen Ankern verbunden, gehört aber trotzdem noch zu demselben Pfad.

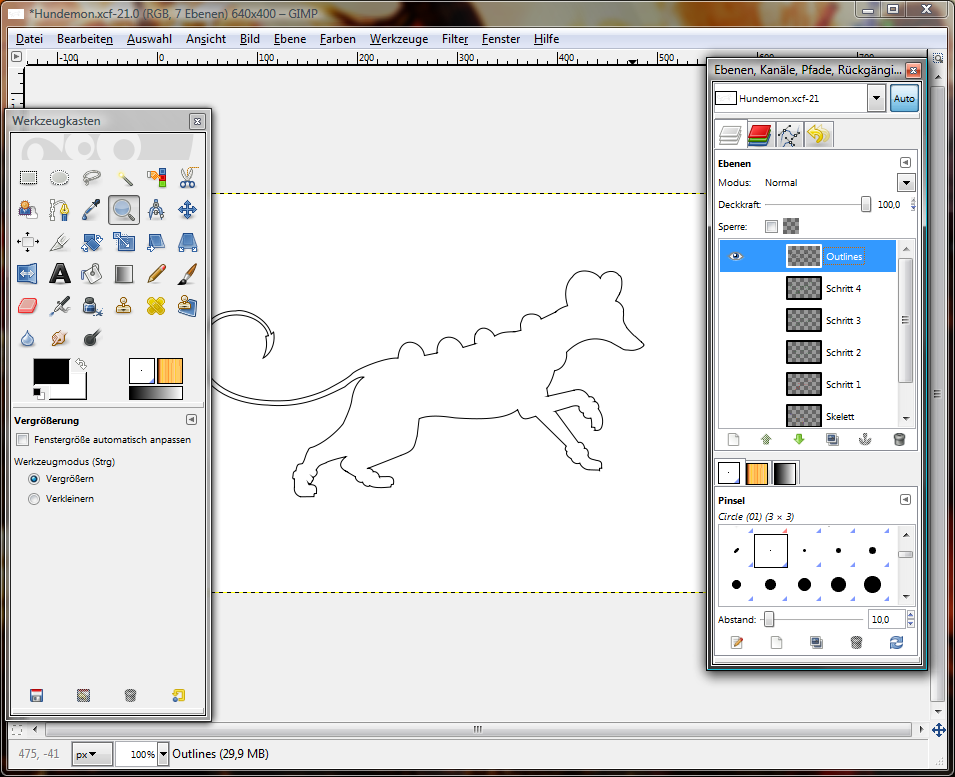
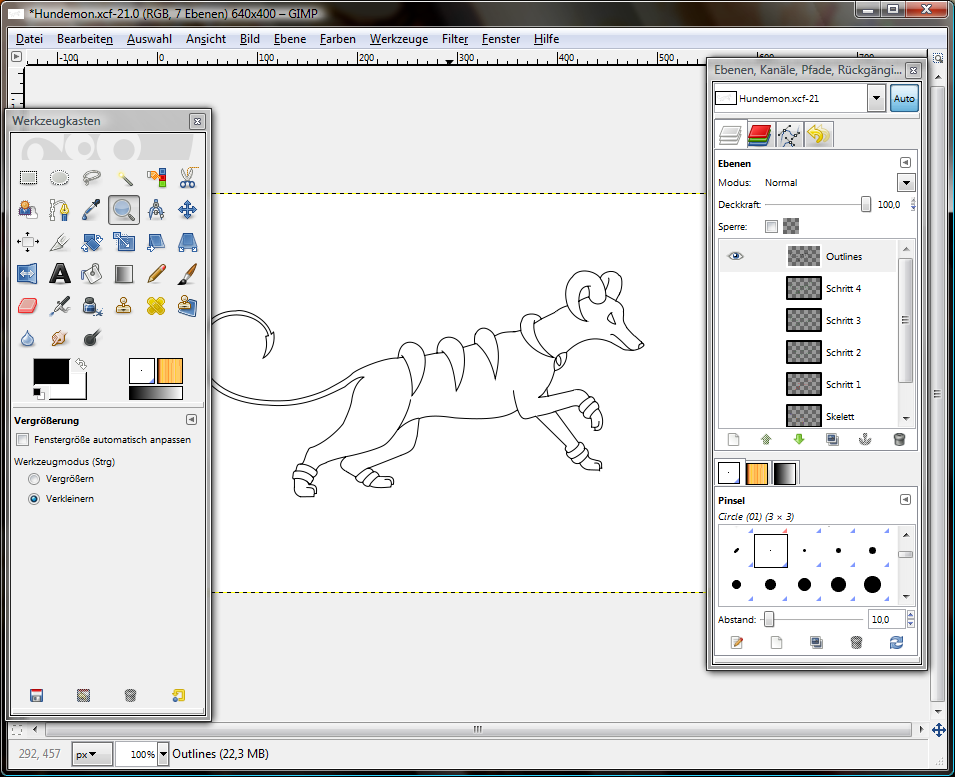
Nachdem wir auch die restlichen Outlines unseres Hundemons „gepfadet“ haben, ziehen wir diese nach und blenden unsere Vorzeichnung aus, indem wir neben der entsprechenden Ebene auf das Augen-Symbol klicken.

Fertig sind unsere Outlines!
4. Die Koloration
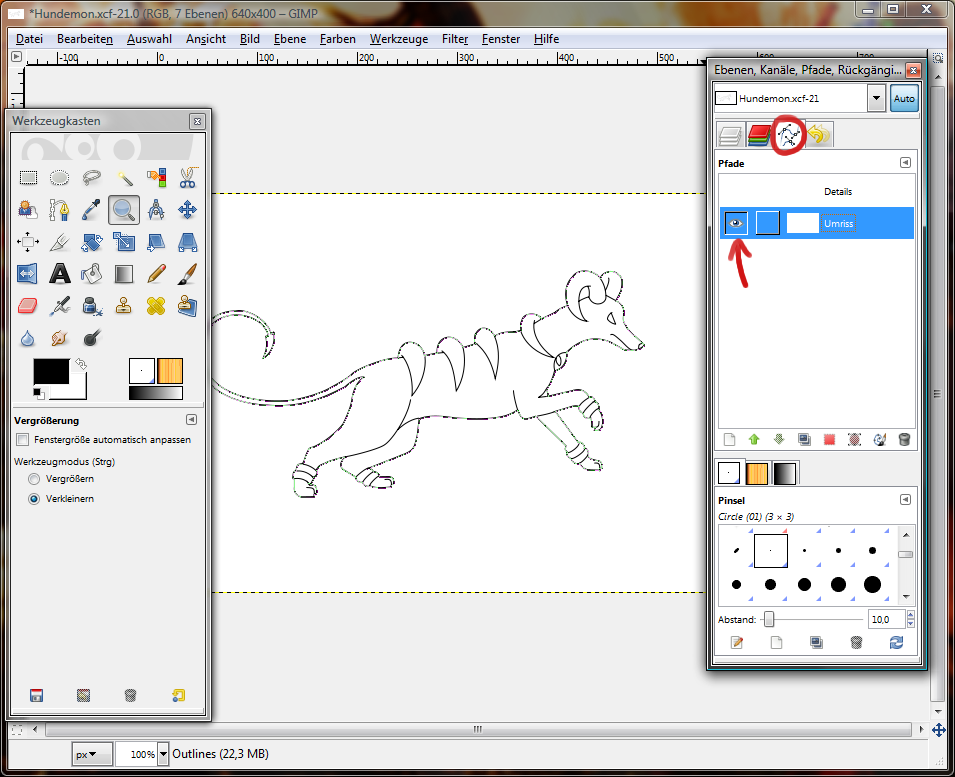
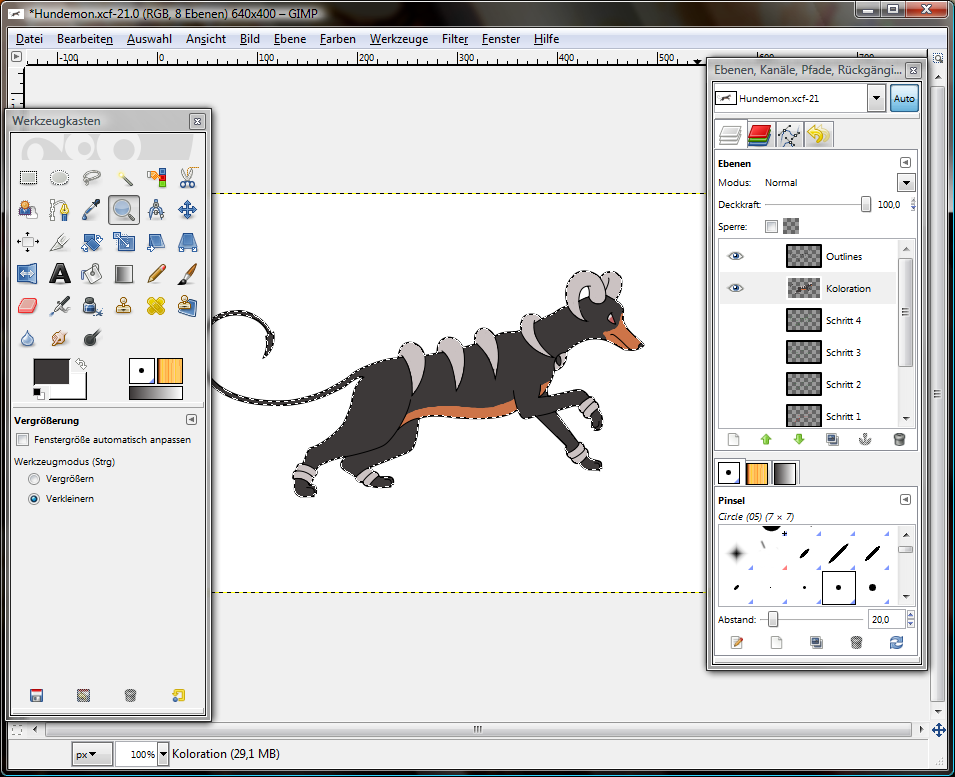
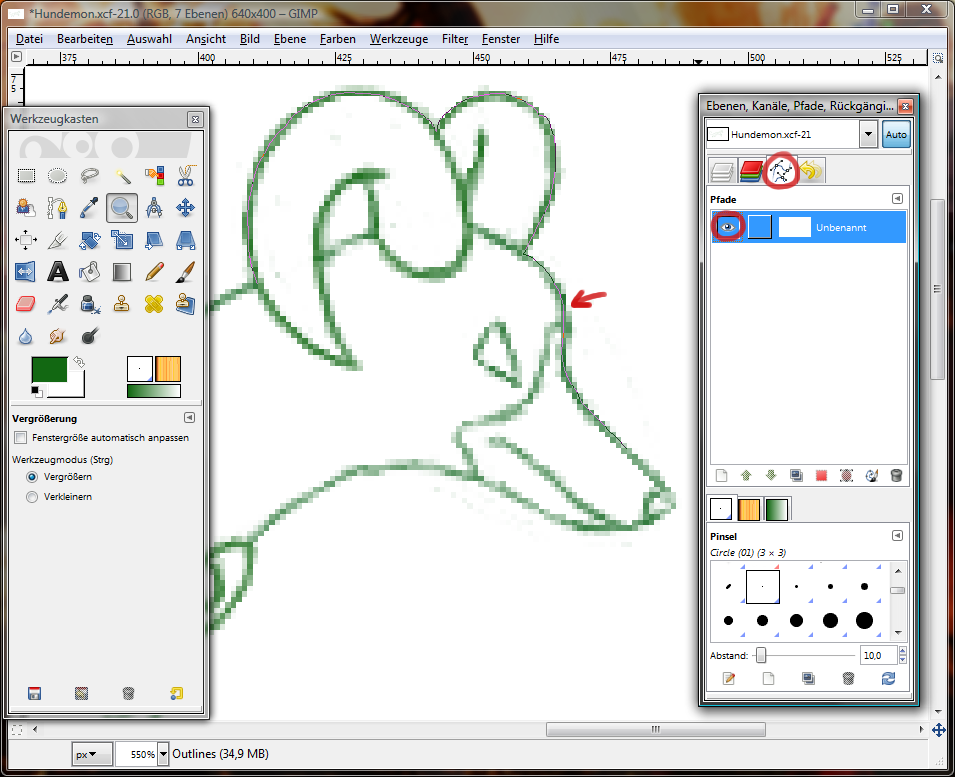
Nun können wir uns endlich der Koloration des Bildes zuwenden.Da wir die Umriss-Outlines separat von den anderen Outlines „gepfadet“ haben, können wir sie nun nutzen, um den Umriss der Hundemons in eine Auswahl umzuwandeln. Zunächst wechseln wir im „Ebenen, Kanäle, Pfade, ...“-Fenster von der Ebenen-Liste auf die Pfad-Liste und lassen unseren alten Umriss-Pfad wieder anzeigen, indem wir auf das linke Feld neben dem Pfad klicken, sodass dort ein Augen-Symbol erscheint. Der alte Umriss-Pfad wird nun wieder angezeigt.

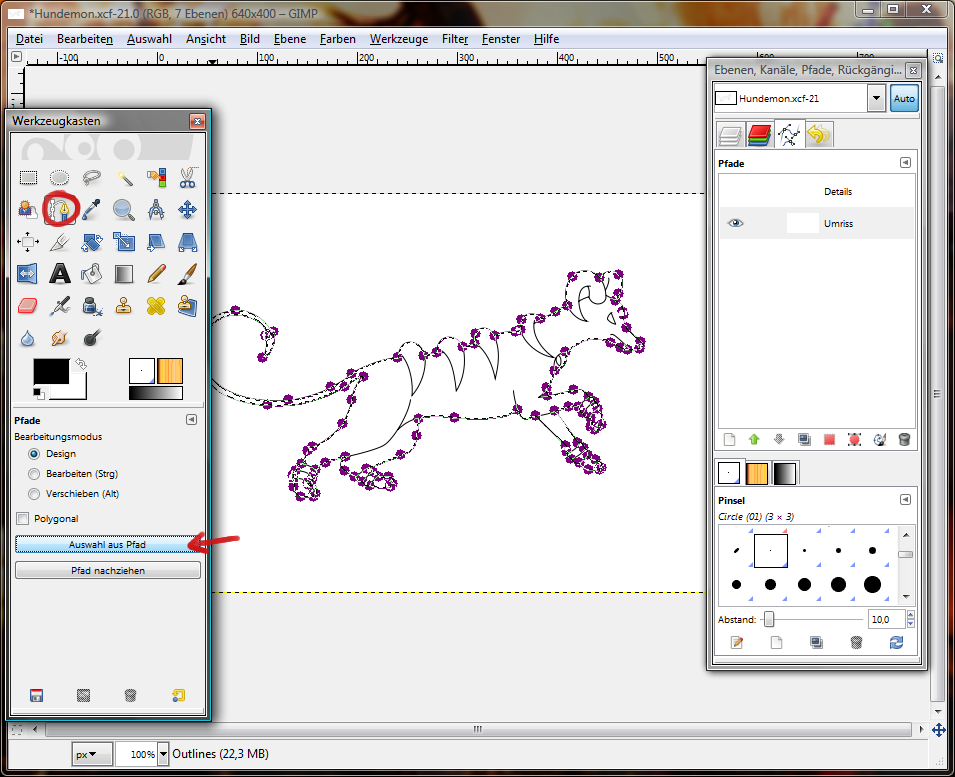
Um ihn auszuwählen, wechseln wir auf das Pfad-Tool und klicken ihn an irgendeiner Stelle an. Nun sollten auch alle Anker wieder sichtbar sein. Beim Anwählen ist allerdings Vorsicht gefragt, da sich durch zu hektisches Anklicken schon mal ein Anker oder eine Linie verschieben können! Im Werkzeugkasten wählen wir nun über dem „Nachziehen“-Befehl das Feld „Auswahl aus Pfad“ an. Eine Auswahl umspannt nun unser gesamtes Hundemon.
Das Praktische an dieser Auswahl ist, dass wir nicht über die Grenzen einer Auswahl hinaus malen können, wir uns also das lästige Ausradieren der Stellen, an denen wir über die Outlines gemalt haben, sparen können. Wer mag, kann den Pfad jetzt wieder über das Augen-Symbol ausblenden, die Auswahl bleibt weiterhin bestehen.

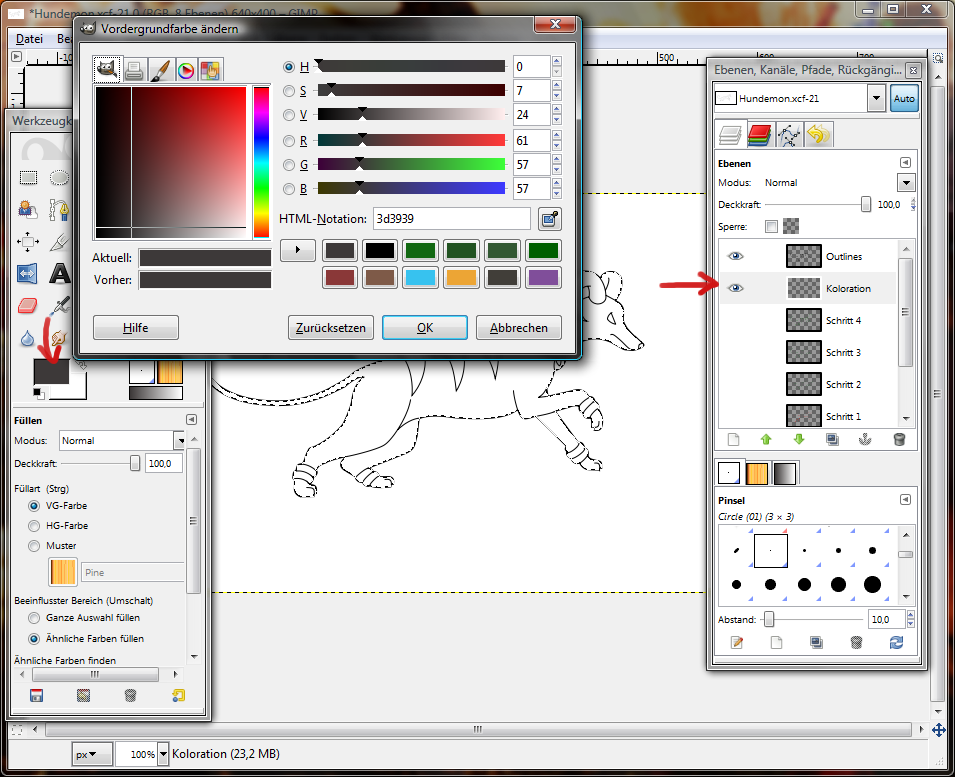
Nun geht es also ans Mischen der Farben. Der Körper eines Hundemon ist normalerweise schwarz. Da richtiges tiefes Schwarz allerdings normalerweise nirgendwo vorkommt und es sich auch nicht schattiere lässt, wählen wir stattdessen ein dunkles Grau. Aber auch pures Grau, Schwarz oder Weiß kommen normalerweise nicht vor, ein bisschen farbig sind sie in der Regel immer. Dem Grau unseres Hundemons verleihen wir einen leichten Rotstich, weil es ja schließlich ein Höllenhund ist.
Vor dem Ausmalen des Bildes sollten wir uns außerdem eine neue Ebene für die Koloration erstellen und diese mit den grünen Pfeilen unter der Ebenen-Liste unter die Outline-Ebene befördern, damit die Farben nicht die Outlines verdecken.

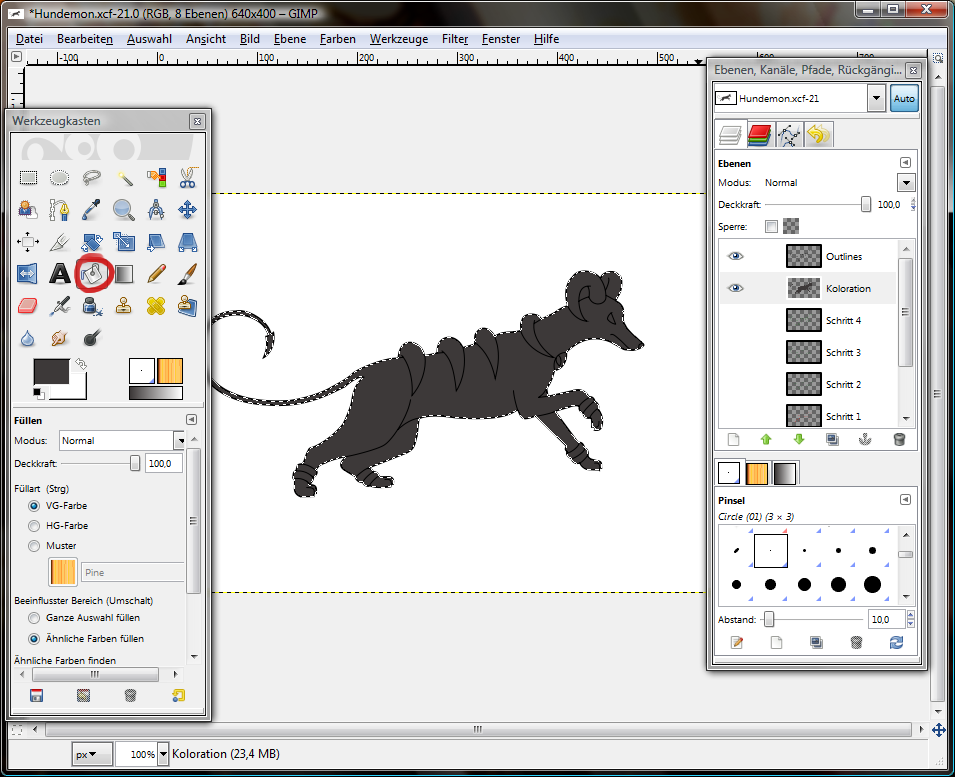
Nun können wir unser Hundemon mithilfe des Füllwerkzeugs mit nur einem Klick einfärben.

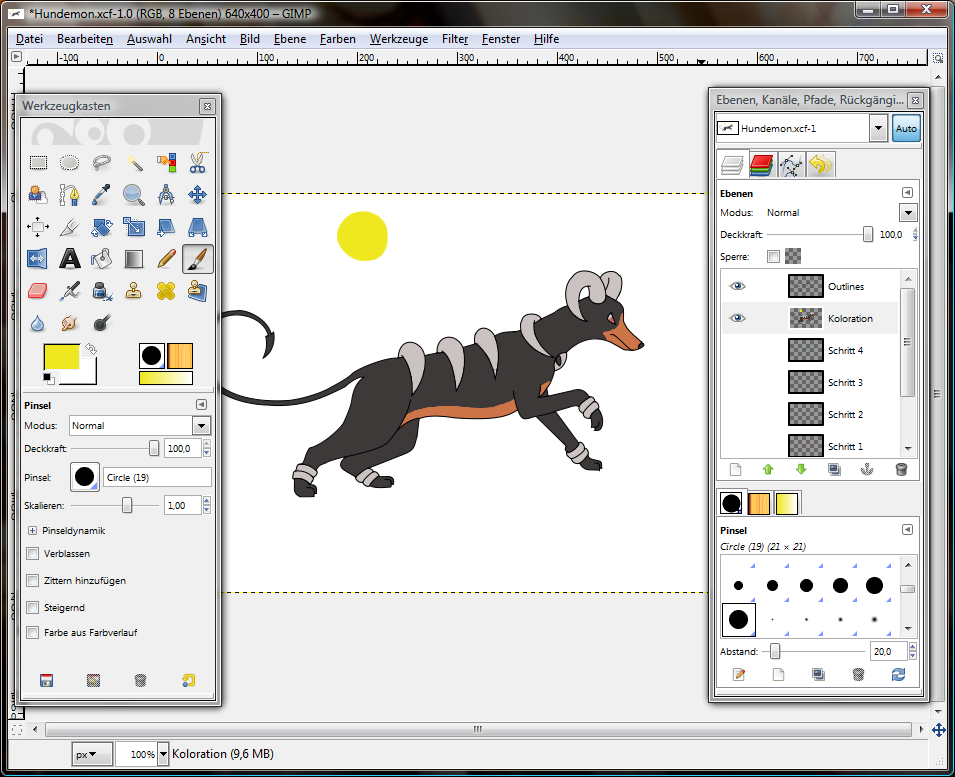
Natürlich ist Hundemon nicht nur Schwarz. Wir mischen deshalb die restlichen benötigten Farben und tragen sie mit dem Pinsel auf.
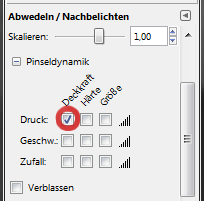
 | Hinweis für Tabletbenutzer: Klappt vor diesem Schritt im Pinsel-Menü „Pinseldynamik“ auf und entfernt das Häkchen bei „Druck: Deckkraft“, damit sich die Intensität der Farbe nicht mehr mit der Druckstärke eures Stifts ändert und ihr die Farbtöne gleichmäßig auftragen könnt. |

Nun geht es an die Schattierung. Zur Orientierung könnt ihr euch einen Punkt ins Bild zeichnen, der die Lichtquelle symbolisiert.

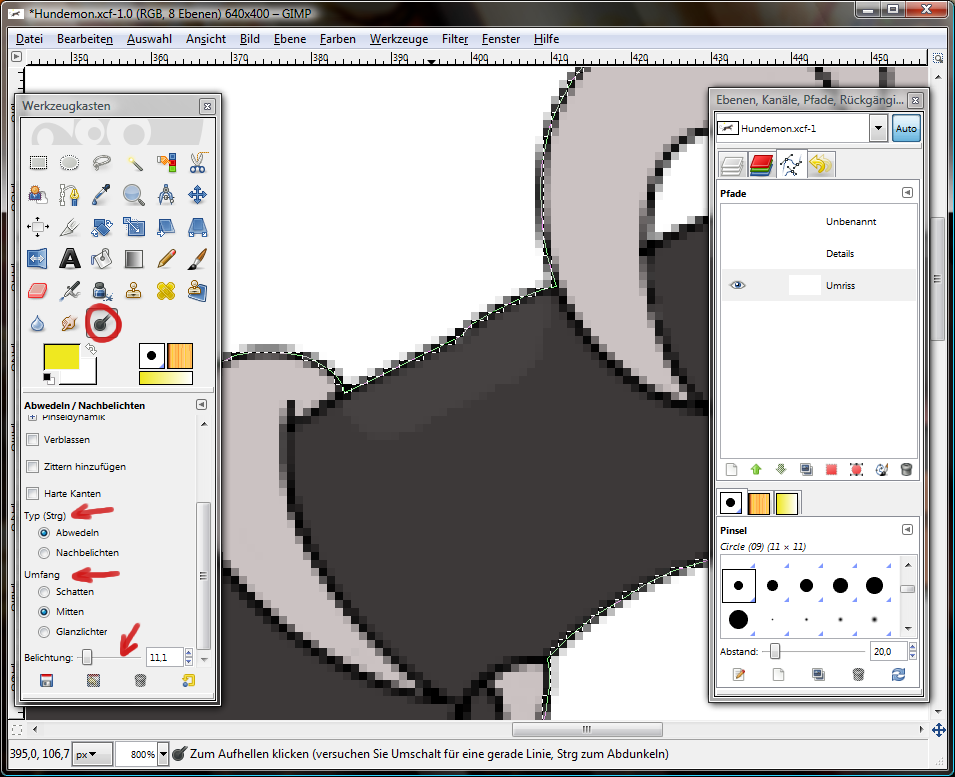
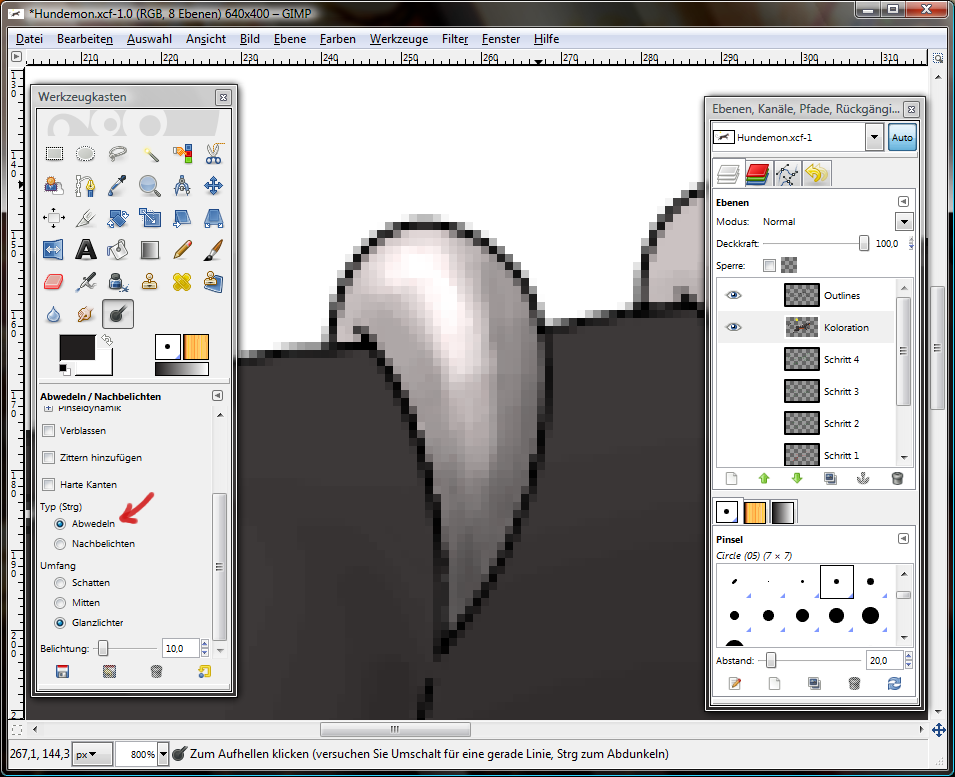
Die erfahreneren Künstler unter uns würden jetzt anfangen, eifrig die verschiedenen Schattierungen der Farben selbst zu mischen und mit dem Pinsel aufzutragen. Es gibt aber noch eine weitere Variante, die besonders für Anfänger gut geeignet ist, die sich das Selbermischen noch nicht zutrauen. Dieses Tool trägt den Namen „Abwedeln/Nachbelichten“ und verdunkelt oder hellt Farben auf verschiedene Weisen auf.
In den Einstellungen des Tools müssen wir uns zunächst entscheiden, ob wir abwedeln oder nachbelichten wollen. „Abwedeln“ bedeutet nichts anderes als „aufhellen“ und „nachbelichten“ heißt demnach „abdunkeln“. Diese Veränderungen können in verschiedenem „Umfang“ stattfinden. Wedeln wir „Schatten“ ab, werden die hellen Stellen schattig, also zwar hell, aber dafür sehr ungesättigt und farblos. Wedeln wir dagegen „Glanzlichter“ ab, erhöhen wir gleichzeitig die Sättigung und die aufgehellten Stellen scheinen zu leuchten und zu glänzen. Umgekehrt gewinnen nachbelichtete „Schatten“ deutlich an Farbe, während nachbelichtete „Glanzlichter“ ihre Leuchtkraft verlieren. Die Einstellung „Mitten“ steht zwischen diesen beiden Einstellungen, egal ob man abwedelt oder nachbelichtet, die bearbeiteten Stellen gewinnen weder an Farbe noch verlieren sie ihre Sättigung.
Diese Einstellungen lassen sich auf verschiedene Arten und Weisen einsetzen, um Stimmungen zu erzielen oder die Schattierungen realistischer aussehen zu lassen – wir beschränken uns aber auf „Mitten“.
Zuletzt müssen wir den Grad der Belichtung einstellen. Wer harte, klar sichtbare Schatten erzielen möchte, hält diesen Wert eher hoch, wer lieber weiche Übergänge und zarte Schatten möchte, nimmt einen niedrigen Wert und trägt mehrere Schichten auf. Vor allem bei den Umfängen „Schatten“ und „Glanzlichter“ hängt diese Einstellung aber auch sehr von der zu bearbeitenden Farbe ab, da jede Farbe schon einen gewissen Sättigungs- und Helligkeitsgrad mitbringt. Würden wir beispielsweise versuchen, unser dunkles Hundemon-Grau mit „Schatten“ nachzubelichten, müssten wir einen extrem niedrigen Wert nehmen, da dieses Grau sehr schnell sehr dunkel wird.
Wir entscheiden uns beim Belichtungsgrad für einen niedrigen Wert, damit die Schatten nicht allzu hart werden.
 | Hinweis für Tabletbenutzer: Vor dem Schattieren könnt ihr den Haken bei „Druck: Deckkraft“ in den „Pinseldynamik“-Einstellungen des Abwedeln/Nachbelichten-Tools (wieder) aktivieren, um noch weichere Übergänge zu erzielen, indem ihr mit der Druckstärke eures Stiftes variiert. |

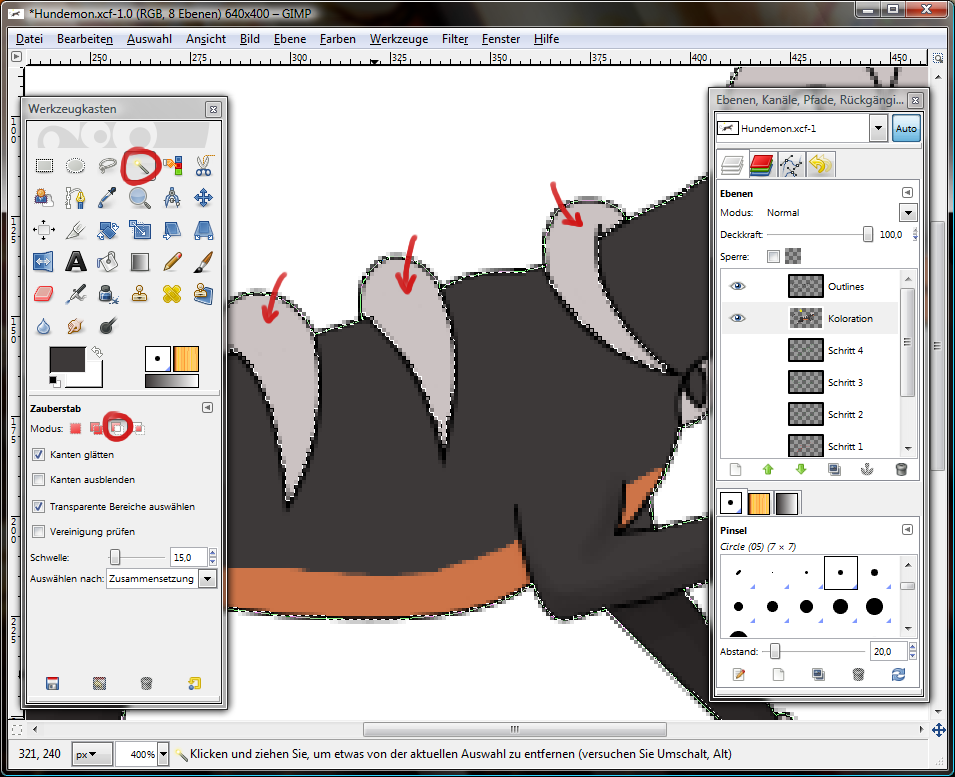
Bevor wir also das dunkle Fell unseres Hundemons schattieren, ist es hilfreich, zunächst die knochigen Ringe auf seinem Rücken aus der Auswahl herauszunehmen, damit wir nicht immer um sie herumpinseln müssen. Dazu wählen wir das Zauberstab-Tool im Wergzeugkasten aus und klicken unten bei „Modus“ auf das dritte Symbol. Das bedeutet, dass die Flächen, die wir mit dem Zauberstab-Tool markieren, von der alten Auswahl abgezogen werden, also nicht mehr in der Auswahl drin sind.
Der Zauberstab wählt Flächen aus, die eine ähnliche Farbe haben. Wir klicken also mit unserem Zauberstab in einen der knochigen Ringe hinein und alles um diese Stelle herum, das ähnlich gefärbt ist, verschwindet ebenfalls aus der Auswahl. So verfahren wir, bis wir alles aus der Auswahl entfernt haben, das nicht zum schwarzen Fell gehört. Wenn wir mit dem Fell fertig sind, können wir die Auswahl auflösen, den Zauberstab in den zweiten Modus bringen, wodurch er alles, das wir anklicken, zur Auswahl hinzufügt, und die knochigen Ringe auswählen, um sie zu schattieren.

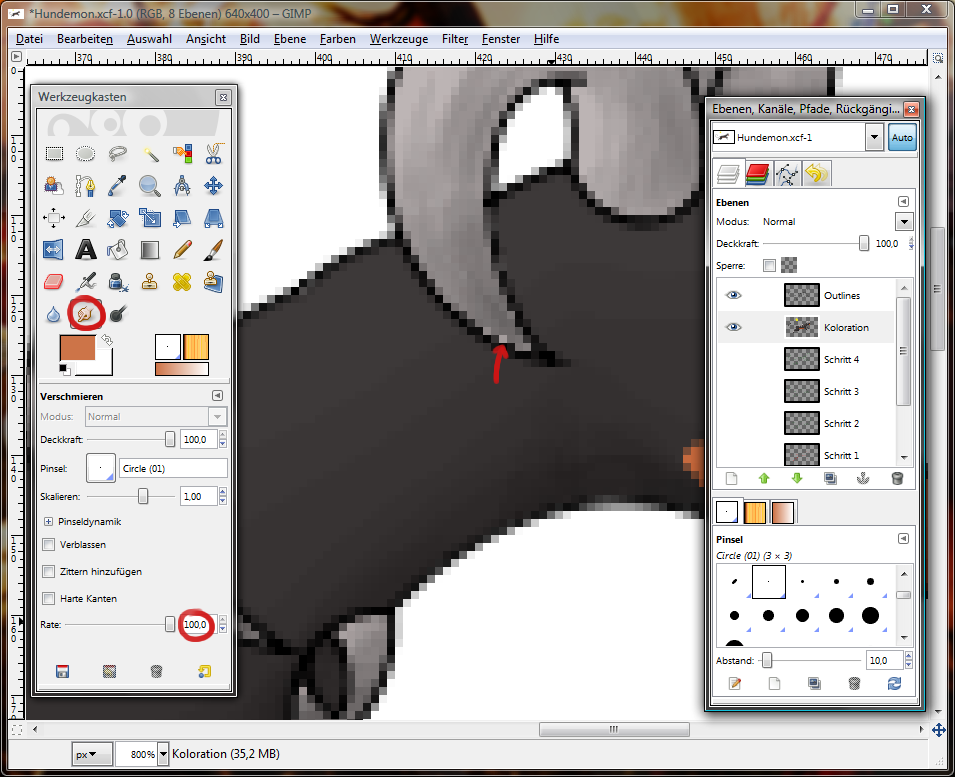
Manchmal markiert der Zauberstab nicht alles, was wir eigentlich auswählen wollten, sodass einzelne Pixel und schattiert bleiben und so etwa zu hell oder zu dunkel sind. Wenn wir mit der Schattierung fertig sind, lösen wir deshalb unsere aktive Auswahl auf und nutzen das Verschmieren-Tool, um diese Pixel ebenfalls einzufärben. Die Rate sollte auf 100 gestellt werden, damit auch wirklich die ganze Farbe mitgenommen wird. Jetzt fahren wir mit dem Verschmieren-Tool von einem benachbarten Pixel zu dem unschattierten Pixel und die Farbe überträgt sich auch auf ihn.

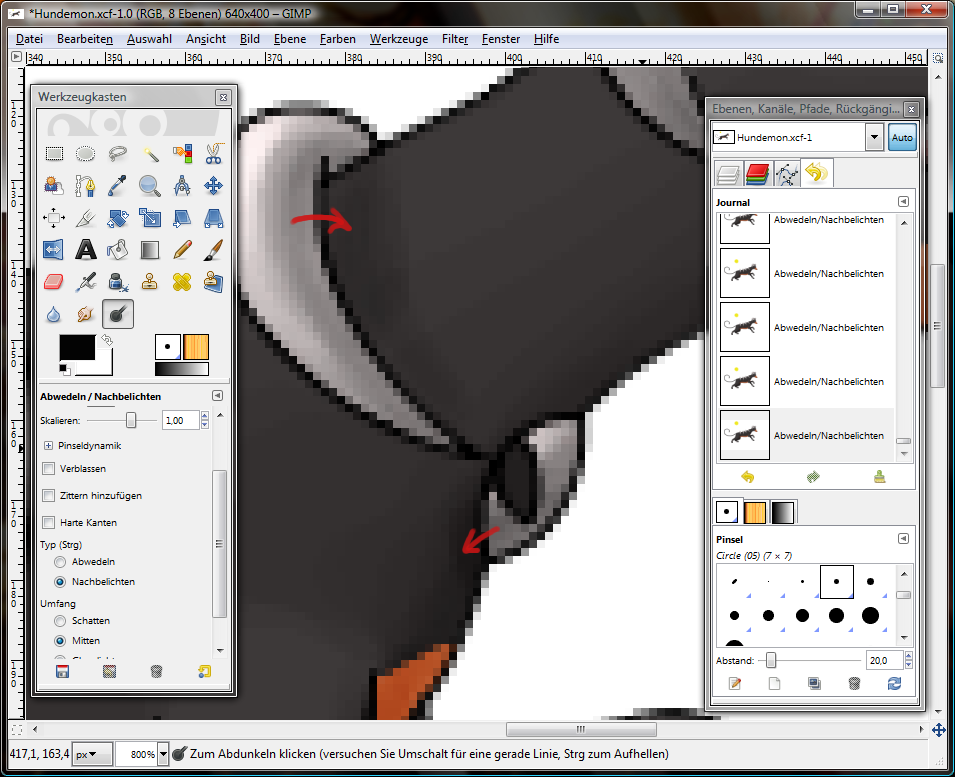
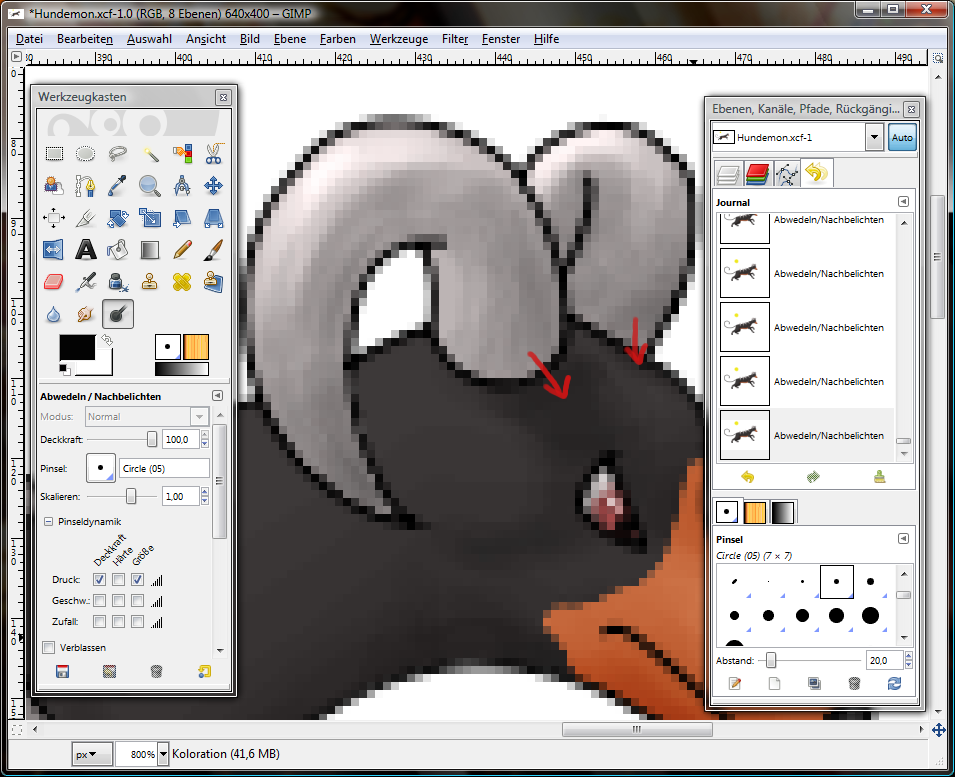
Beim Schattieren des Körpers sollten wir auch darauf achten, dass einzelne, vom Körper abstehende Teile, wie beispielsweise die Knochenringe oder die Hörner, ebenfalls ihren Schatten auf das Fell werfen.


Wenn wir mit dem Nachbelichten fertig sind, wedeln wir einige Stellen ab, die von der Sonne besonders stark beschienen werden.

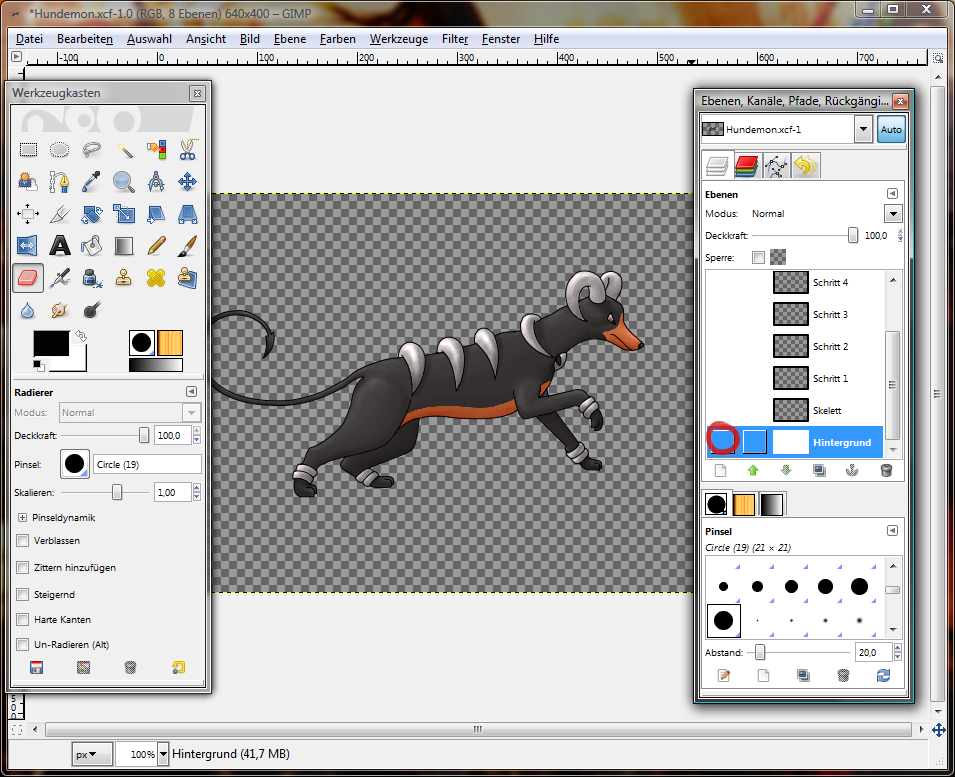
Wir sind nun im Prinzipfertig mit unserer Koloration! Bevor wir das Bild als Bilddatei abspeichern, entfernen wir den weißen Hintergrund, damit der Bereich um unser Hundemon herum transparent ist. Wer möchte, kann stattdessen auch auf die weiße Fläche noch ein schönes Hintergrundbild pinseln. Für dieses Beispiel brauchen wir aber keinen Hintergrund, deshalb blenden wir ihn mit einem Klick auf das Augen-Symbol in der Ebenen-Liste aus.

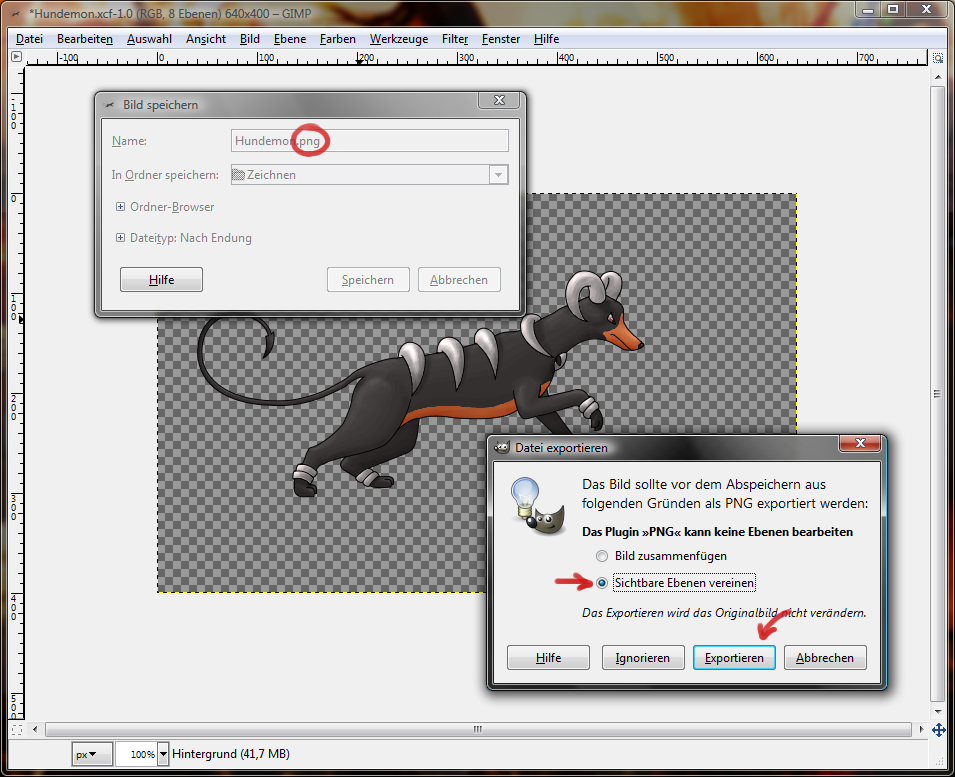
Momentan ist unser Bild noch eine .xcf-Datei, die sich zwar gut zum Bearbeiten mit Gimp eignet, aber nicht, um das Bild herumzuzeigen. Wir gehen deshalb in der oberen Leiste auf „Datei“ und „Speichern unter“. Um das Bild als .png-Datei abzuspeichern, müssen wir nur im Namen die Dateiendung auf „.png“ umändern. Gimp erkennt dies und speichert das Bild dann automatisch als .png ab.
Nach einem Klick auf „Speichern“ erhalten wir eine Meldung, dass das .png-Format keine Ebenen unterstützt. Wir wählen deshalb „Sichtbare Ebenen vereinen“ aus, um alle sichtbaren Ebenen zu einem einzigen Bild zusammenzufügen, und klicken auf „Exportieren“.

Unser Hundemon ist nun fertig!

5. Problemlösungen
Frage: Ich war gerade dabei, meine Outlines zu „pfaden“, da war der Pfad plötzlich nicht mehr zu sehen! Muss ich jetzt wieder von vorne anfangen?Antwort: Nein, der Pfad ist nur ausgeblendet. Im Fenster „Ebenen, Kanäle, Pfade, ...“ gibt es neben der Ebenen-Liste noch eine Liste mit allen Pfaden, die du erstellt hast. Klicke in dieser Liste auf das linke Feld neben deinem Pfad, sodass dort ein Auge erscheint. Du siehst deinen Pfad jetzt als schmale Linie im Bild. Um ihn weiter bearbeiten zu können, klicke ihn mit dem Pfad-Tool an.

Frage: Mein neuer Anker ist nicht mehr mit dem letzten verbunden!
Antwort: Entferne deinen neuen Anker wieder (z. B. durch die Rückgängig-Taste) und wähle den letzten Anker noch einmal aus. Wenn du jetzt einen neuen Anker erstellst, dürfte er wieder mit dem alten verbunden sein.


Weitere Fragestellungen werden bei Bedarf hinzugefügt!
Bildquellen
- Hundeskelett: http://www.vom-schloss-am-woerthersee.d ... age_id=227
- Hund: http://www.pferdefotoarchiv.de/
- Sugimori-Artwork Hundemon: http://www.pokewiki.de/Hundemon