Erstellen von Tilesets
Verzeichnis:
- Vorwort
- Grundlegendes
- Ressourcenbearbeitung
- Wie erstelle ich Sets?
1. Vorwort
Dieser Guide soll als Hilfe dienen, um sich selbst Tilesets zu erstellen, die Tilesets anderer zu vervollständigen oder das eigene Tileset für einen Wettbewerb aufzurüsten. Dieser Guide beruht auf reiner Erfahrung, daher sind manche Techniken des Erstellens in euren Augen noch nicht ausgereift oder zu umständlich. In diesem Falle bin ich über Verbesserungsvorschläge froh! (Ich will mir das Leben ja auch nicht schwerer machen, als es ist!). Um gute Sets zu erstellen ist ein wenig Übung, ein scharfes Augen und viel Geduld gefragt, gebt nicht gleich auf, wenn etwas nicht sofort gelingen sollte!2. Grundlegendes
Ressourcenbeschaffung
Quellen:Als Ressourcen bieten sich natürlich schon vorgefertigte Tilesets ganz gut an. Aber auch gerippte Sets oder Screenshots sind ganz nützlich. Generell gibt es vier gute Quellen: Google, PE, PF und Spriters Resoruce.
Qualität:
Um gute Tilesets zusammenzustellen, muss man die Qualität der Quellen beachten. Jpg Bilder zum Beispiel eignen sich zumeist nicht. Man kann sie zwar als Quelle nehmen, sollte sie aber dann ins .png oder .bmp Format umwandeln, bevor man sie weiter bearbeitet. Png und .bmp Bilder sind gut dafür geeignet, .tiff und .gif Bilder haben meist eine schlechte Qualität und können daher nicht verwendet werden.
Darstellung:
Durch immer besser werdende Grafik haben sich auch die Tiles verändert, so sind die Tiles von RBG bis FrBg im 2D Grafikstil gehalten, ab DP hat Nintendo aber angefangen, die Tiles in 3D darzustellen. (PF User kennen diese Sets unter dem Begriff "Lineless Tiles") Noch stärker sind diese Effekte in Platin und in HgSs sichtbar. Um sich nicht in 2D/3D Mischmaschmaps zu verzetteln, sollte man sich für eine der beiden Darstellungsformen entscheiden und dann auch nur eine der beiden Formen in das Set einfügen.
Zielprogramm:
Natürlich ist es wichtig, zu wissen, mit welcher Tile- und Tilesetgröße das Mappingprogramm arbeitet. Die meisten Programme arbeiten mit der Tilegröße, welcher der Ressourcengröße entspricht. Diese Ressourcengröße hat meist exakt die Größe, welche die Tiles im Gameboyspiel besitzen.
Der RPG Maker XP zum Beispiel hat die unangenehme Eigenschaft, die Tiles in der doppelten Ressourcengröße im Set haben zu wollen, sonst werden sie nicht ordentlich auf der Map angezeigt. Außerdem will es die Tilesetbreite genau auf 256 Pixel eingestellt haben, alles was breiter ist, zeigt er nicht mehr an. Dafür ist im die Länge der Sets egal.
3. Ressourcenbearbeitung
3.1 Wo bearbeite ich Resourcen und erstelle die Sets?
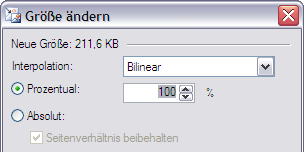
Im Grunde genommen ist jedes Grafikprogramm dafür geeignet. Es sollte nur die Eigenschaft besitzen, mit mehreren Ebenen arbeiten zu können. Meine Erfahrung hat mir gezeigt, dass sich zwei Programme dafür gut eignen: Paint und Paint.Net.Paint verwende ich für das Vergrößern der Tiles aus den Ressourcen. Ich verwende deswegen Paint dafür, weil die meisten anderen Grafikprogramme beim Vergrößern die unangenehme Eigenschaft aufweisen, zu interpolieren. Das heißt, sie passen die Farben der Pixel an den nächsten Nachbarn an, dabei verschwimmt das Bild. Paint macht das nur bedingt. Es interpoliert nur dann, wenn es sich bei dem zu vergrößernden Bild um ein .jpg Format handelt oder das Bild sehr groß ist.



Paint behält die Farben gleich, Paint.Net interpoliert beim Vergrößern.
Achtung: Das Standart Paint von Windows 7 interpoliert leider auch beim Vergrößern!
Paint.Net verwende ich, um das Tileset zu erstellen. Natürlich sind aber auch Gimp oder Photoshop dafür geeignet.
3.2 Wie verändere ich die Größe?
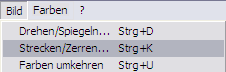
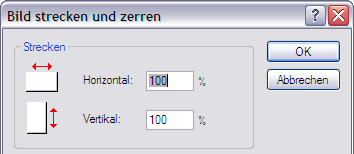
Zum Vergrößern öffnet man das Bild in Paint. Dann geht man auf Bild -> Strecken/ Zerren -> in die Prozentfelder „200%“ eingeben -> das Bild ist jetzt doppelt so groß.

Achtung: Große Bilder muss man vorher in kleinere Teilstücke zerlegen, sonst kann es selbst im Paint passieren, dass das Programm interpoliert!
Achtung: Nur .png oder .bmp Bilder zum Vergrößern heranziehen, sonst interpoliert Paint beim Vergrößern und das Bild wird unscharf!
Häufige Fehler:
- Ich habe das große Bild in kleinere Teilstücke zerlegt, aber es interpoliert noch immer!
Teilstücke weiter verkleinern. Zusätzlich noch auf das Dateiformat achten! - Ich habe ein .bmp Bild vergrößert, aber Paint interpoliert!
Wandle das Bild in ein 256 Farben .bmp um. - Ich habe das Bild umgewandelt und es noch mal probiert, es geht noch immer nicht…
Wandle das Bild in ein 24 Bit .bmp um. Das ist die letze Speichermöglichkeit des Bildes ohne nennenswerten Qualitätsverlust. - Es klappt noch immer nicht!
Suche dir ein anderes Bild, die Qualität des Bildes eignet sich nicht zur Weiterverarbeitung!
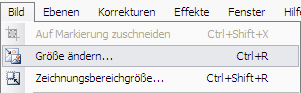
Öffne das Bild in Paint.Net. Gehe auf Bild -> Größe ändern -> prozentual -> 50%. Das Bild wir jetzt ohne Qualitätsverlust auf die halbe Größe gestutzt.


Achtung: Hierzu eignen sich lediglich .png und .bmp Bilder! .jpg Bilder werden dabei verschwommen!
3.3 Wie vermeide ich transparente Fläche und fehlende Outlines?
Wie viele von euch wissen, kann man in den diversen Mappingprogrammen eine Farbe aussuchen, die dann transparent gemacht wird. Im Normalfall ist das die Farbe des Hintergrundes. Leider ergeben sich hier häufig Probleme mit den Farben weiß und schwarz.Hat euer Tileset einen transparenten Hintergrund, erkennen die Programme diesen und viele färben ihn dann weiß um. Wenn man jetzt die Hintergrundfarbe weiß als „transparente Farbe“ auswählt, werden alle sonstigen weißen Flächen im Tileset ebenfalls transparent gemacht.

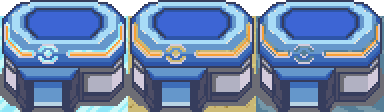
Das Emblem des Marktes wird transparent dargestellt. Folglich sieht man den Boden unter dem Tile durchschimmern.
Ist der Hintergrund von eurem Programm schwarz umgefärbt worden und wird daher die schwarze Farbe als „transparente Farbe“ gewählt, dann werden oftmals Outlines einfach weggelassen und das Tile wirkt eigenartig, ähnlich einem Lineless Sprite. Es ist daher wichtig, alle weißen und schwarzen Pixel in den Tiles umzufärben.
3.4 Welche Farben verwende ich dafür?
Statt des RBG Codes (255|255|255) für Weiß gebt ihr (252|252|252) ein, für Schwarz statt (0|0|0), (3|3|3). (Natürlich gehen auch 254 und 1, aber leider sind manche Grafikprogramme nicht in der Lage, so kleine Farbunterschiede zu erkennen…).Für gute Grafikprogramme gibt es noch eine effizientere Möglichkeit, die Farben zu verändern, den HSV Code (HSV = Farbton, Sättigung, Helligkeit). Wenn ihr Farben anhand des HSV Codes mischen könnt, dann gebt im Feld V bei Weiß statt 100 einfach 97 ein, bei Schwarz statt 0, 3. Bei dieser Methode wird der Farbton an sich nicht verändert, diese Methode verändert nur die Helligkeit des Farbtons. Weiß wird dunkler, schwarz wird heller. Dem Auge muss diese Veränderung gar nicht auffallen, aber das Mappingprogramm erkennt diesen Unterschied!
3.5 Wie färbe ich um?
Hier möchte ich wieder auf das Programm Paint.Net verweisen. Mit ihm und der unten genannten Methode geht es erfahrungsgemäß am schnellsten. Aber natürlich sind auch alle anderen Methoden des Umfärbens dafür geeignet.Wählt das Werkzeug „Zauberstab“ und sucht euch einen schwarzen Pixeln (RGB: 0|0|0). Drückt jetzt die Shift-Taste, haltet sie gedrückt und klickt den Pixel an. Es werden jetzt alle in dem Bild vorkommenden schwarzen Pixel markiert. Wählt jetzt schwarz in eurer Palette aus und hellt es auf (siehe oben). Wählt jetzt das Füllwerkzeug (meist ein Farbeimer) und drückt wieder Shift, haltet es gedrückt und klickt auf einen der markierten Pixel. Es werden jetzt alle Pixel auf einmal umgefärbt. Geht genauso für die Farbe weiß vor.
Achtung: Stellt beim Benutzen des Zauberstabes den Toleranzbereich auf „0%“, sonst werden nicht nur die Pixel einer Farbe, sondern auch Pixel mit ähnlichen Farben umgefärbt!
3.6 Letzter Schritt, der Hintergrund
Um die Vorbereitungen abzuschließen, müsst ihr den Hintergrund noch transparent machen. Wählt wieder den Zauberstab und stell den Toleranzbereich wieder auf 0% ein. Drückt die Shift-Taste, haltet sie gedrückt und klickt jetzt auf den Hintergrund. Nun sollte der gesamte Hintergrund markiert sein (vorausgesetzt, er ist überall in derselben Farbe). Drückt jetzt die Delete-Taste. Nun solltet ihr einen weiß-grau karierten Hintergrund sehen. Ist das der Fall, ist der Hintergrund Transparent und die Vorbereitungen sind abgeschlossen. Ist dem nicht so, wiederholt den letzten Vorgang, bis der gesamte Hintergrund transparent ist.4. Wie erstelle ich Sets?
Ich verweise nochmals darauf, das Zielprogramm zu beachten, für das man das Set erstellt! Je nach Programm hat das Set andere Abmessungen bezüglich Länge und Breite!Die grundlegenden Arbeitsschritte sind aber überall gleich. Ich beschreibe sie anhand von Paint.Net:
- Öffnet eine Ressource, die ihr schon vorbereitet habt und öffnet gleichzeitig eine leere „Leinwand“.
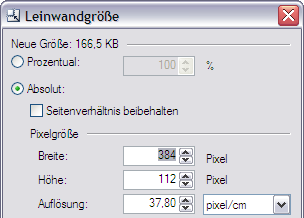
- Gebt der Leinwand die richtigen Abmessungen:
RPG XP:
Länge: egal, packt bis zu 32000 (und ev. mehr) Pixel; startet am besten mit 2000 Pixel.
Breite: 256 Pixel
MapPainter und Tiled:
Breite alle Vielfachen von 32Pixel sind erlaubt
Länge: sollte auch hier egal sein.
Advance Map: mir nicht bekannt.


- Erstellen des Rasters:
- Wählt den Zauberstab und stellt den Toleranzbereich auf „70%“.
- Klickt jetzt auf das leere Blatt und löscht den Hintergrund. Es sollte jetzt nur noch ein weiß-graues Muster zu sehen sein.
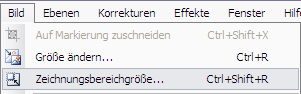
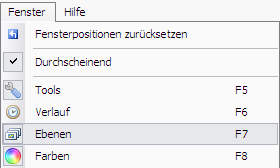
- Klickt in der Statusleiste auf „Fenster“ und wählt die Option „Ebenen“.
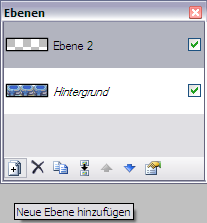
Es sollte jetzt bei euch am Bildschirm ein neues Dialogfeld erscheinen, in dem ihr Ebenen hinzufügen könnt. - Klickt jetzt auf dieses Zeichen. Nun habt ihr zwei Ebenen. Speichert das Bild ab als .pdn Datei.
Achtung: Nur die .pdn Datei kann die Ebenen als Ebenen speichern, alle anderen Formate fügen die Ebenen zu einem Bild zusammen!
- Klickt die Ebene „Hintergrund“ an, sodass sie grau unterlegt ist.
- Erstellt nur ein Kästchen mit den Abmessungen 32 mal 32 Pixel und färbt das um (die Farbe ist dafür komplett egal!).
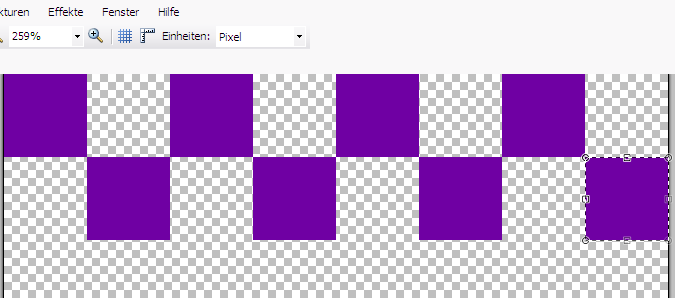
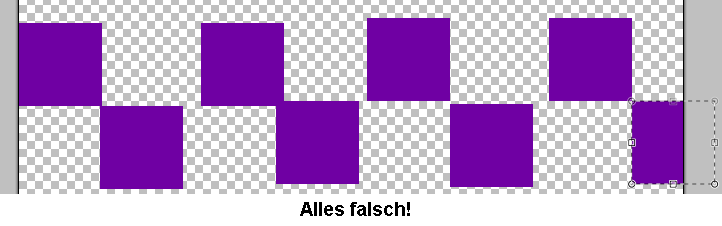
Achtung: für MapPainter und Tiled die Abmessungen halbieren! - Ordnet das Kästchen in einem Schachbrettmuster von links nach rechts an.
Achtung: Die Ecken müssen dabei zusammenstoßen, dürfen sich aber nicht überlappen!
Wenn ihr damit fertig seid, solltet ihr vier farbige Kästchen und vier Transparente Kästen abwechselnd pro Zeile auffinden, wobei das letzte Kästen exakt mit dem rechten Rand zusammenstoßen sollte (nicht früher aufhören und nicht über den Rand stehen!).


- Verlängert dieses Schachbrettmuster ein wenig, macht zu Anfang etwa 6 Zeilen. Kopiert diese und fügt sie immer wieder an.
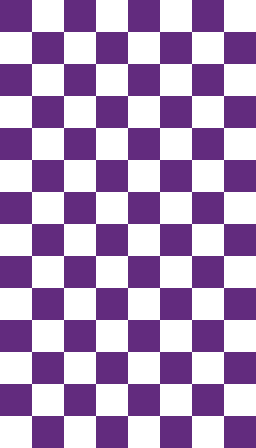
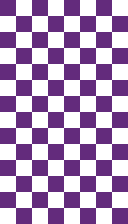
Für User, die wenig Zeit oder keine Geduld haben, habe ich hier zwei Demoraster vorbereitet. Links der für den RPG- Maker, rechts der für MapPaiter und Tiled.


- Einfügen der Tiles:
- Klickt jetzt im Dialogfeld „Ebenen“ auf die „Ebene 2“, achtet darauf, dass sie grau unterlegt ist.


- Wechselt jetzt auf die vorbereitete Ressource.
- Klickt mit dem Zauberstab ein beliebiges Tile an. Achtet darauf, dass wirklich alle Pixel von diesem Tile markiert sind. Ist das nicht der Fall, haltet die Str-Taste gedrückt und klickt auf einen helleren/ dunkleren Pixel. Wiederholt das sooft, bis das ganze Tile markiert ist.
Achtung: Markiert nur ein Tile! - Kopiert das Tile und fügt es auf „Ebene 2“ des leeren Blattes ein.
- Klickt jetzt im Dialogfeld „Ebenen“ auf die „Ebene 2“, achtet darauf, dass sie grau unterlegt ist.
- Ausrichtung der Tiles:
Achtet hier besonders darauf, dass ihr exakt an den Rändern der Kästchen arbeitet. Jede Überschneidung ist ein fataler Fehler auf der Map (unscharf, falsch angepasst, Abstände!).
Platziert das Tile mittig und so, dass es möglichst wenig Kästen ausfüllt. Es darf über die Räder zeigen, aber dann muss es exakt mittig platziert werden. Die Kästen, in die es eingepasst wurde, dürfen nicht mehr mit anderen Tiles belegt werden! Der untere Rand des Tiles muss aber mit dem unteren Rand der Kästchen zusammenstoßen!
Häufige Fehler:
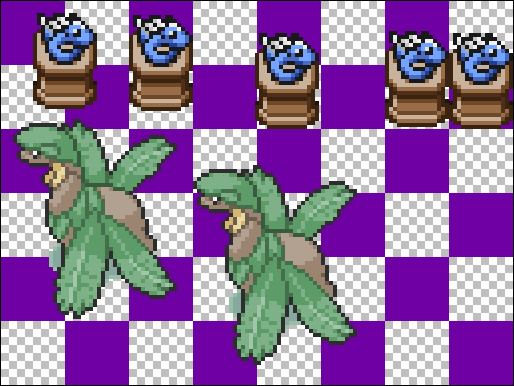
Die beiden unteren Bilder stellen auszurichtenden Tiles und dabei häufig vorkommende Fehler dar, links das Tileset, rechts das Ergebnis auf einer Map.


Dragonirstatue 1: Aussehen auf der Map scharf, braucht aber zu viel Platz am Tileset.
Dragonirstatue 2: Aussehen auf der Map scharf, ist aber nicht mit dem Boden abschließend, weil sie um einige Pixel zu weit oben ist.
Dragonirstatue 3: Aussehen auf der Map unscharf, weil das um einen Pixel nach links verschoben sind, nicht mit Raster abschließend
Dragonirstatue 4: Aussehen auf der Map unscharf, weil das Tile um einen Pixel nach oben verschoben ist, nicht mit Raster abschließend
Dragonirstatue 5: Aussehen auf der Map scharf, richtig ausgerichtet
Tropius 1: Aussehen auf der Map unscharf, um einen Pixel verschoben
Tropius 2: Aussehen auf der Map scharf, man kann es noch ein wenig nach oben verschieben
Fertigt ihr das Tileset für den RPG XP müsst ihr eine kleine Falle beachten: um ein Tile um einen auf der Map gesehenen Pixel zu verschieben müsst, ihr das Tile aber um zwei Pixel nach links oder rechts verschieben. Andernfalls ist das Bild auf der Map unscharf! (Bilderbeispiele!)
Hinweis: Das Anpassen erfordert am Meisten Zeit und Können, ist aber nach etwas Übung leicht. Lasst euch nicht enttäuschen, wenn es nicht sofort klappt sondern probiert es weiter! - Fertigstellen des Tilesets:
Habt ihr alle Tiles übertragen und angepasst, löscht die Ebene „Hintergrund“. Speichert das Tileset dann unter einem beliebigen Namen als .png Datei ab.
Achtung: solltet ihr das Tileset jetzt noch im Paint vergrößern wollen, müsst ihr den transparenten Hintergrund färben, sonst verfälscht das Programm die Farben!
Wählt dazu den Zauberstab, setzt die Toleranz auf „0%“, haltet die Shift-Taste gedrückt und klickt auf eine transparente Fläche. Wählt jetzt den Farbeimer und eine beliebige Farbe (die möglichst nicht auf dem Tileset vertreten ist), haltet Shift gedrückt und klickt auf eine markierte Fläche. - Letzter Schritt - Kontrollieren:
Um unscharfe Bilder zu vermeiden, lässt sich bereits im Paint.Net die Schärfe kontrollieren. Verkleinert die Ansicht dazu auf 50%, falls ihr eine RPG XP Tileset erstellt habt, oder auf 100%; wenn ihr es für ein anderes Programm erstellt. Ist alles scharf, könnt ihr das Set im Mappingprogramm testen und eventuelle Überlappungen von Tiles oder Lücken aufspüren.
Vielen Dank an Stormlugia für ihre Mitarbeit.
Vielen Dank an Stormlugia für ihre Bilder.