2D Sprites aus ROMs Rippen
Verzeichnis:
- Erster Teil
- Zweiter Teil
- Dritter Teil
- Vierter Teil
1. Erster Teil
Man nennt ein Nintendo DS Spiel eine "ROM" (Read Only Memory, deu.: Nur-Lese-Speicher), welche praktisch immer die Dateiendung *.nds besitzt. Eine ROM ist mit RAR- und ZIP-Dateien zu vergleichen; es sind viele Ordner und Dateien komprimiert in eine einzige, was praktischer ist und nebenbei auch noch Speicherplatz spart. Um mit der ROM zu arbeiten, müssen wir diese vorher zurückdekomprimieren. Das machen wir mit einem Programm namens Tahaxan.Download Tahaxan
Beim Starten Tahaxans werden normalerweise Fehlermeldungen erfolgen. Das kann schnell und leicht behoben werden.
- Ladet euch Tahaxan-Runtimes runter. [Download]
- Extrahiert daraus alle Inhalte in folgenden Ordner hinein: c:\windows\system32\
Jetzt brauchen wir eine ROM (da das Herunterladen von ROMs illegal ist, müsst ihr selber danach im Internet suchen). Nehmt beispielsweise eine Version von Pokémon Diamant oder Perl. Startet Tahaxan.exe und öffnet mit dem Knopf oben links eure ROM. Sie wird nun automatisch dekomprimiert und bald sind auch schon Ordner/Dateien sichtbar, in denen das ganze Spiel verteilt ist. Mit einem simplen Doppel-Klick können Daten gerippt werden. Oft findet man Dateien mit der Dateiendung *.narc (Nintendo Archive). Es sind untergeordnete Komprimationen, welche per Doppel-Klick dekomprimiert und per Rechts-Klick gerippt werden können.
 |
 | Bild: *.rgcn - Nintendo Character Graphics Resource |
 | Palette: *.rlcn - Nintendo Colour Resource |
 | Tiles Information: *.rcsn - Nintendo Screen Resource |
2. Zweiter Teil
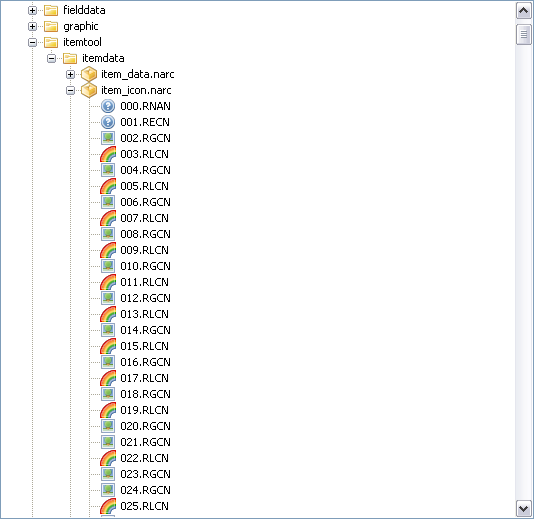
Begebt euch in den Ordner /itemtool/itemdata/ und dekomprimiert item_icon.narc. Nun werdet ihr dies erhalten: |
Bspw. enthält eine Bild-Datei nur:
00, 01, 02, 00, 00, 01, 02, ...
Sowie eine Paletten-Datei nur dies enthält:
00 = schwarz, 01 = blau, 02 = rot, ...
Obige Beispiele würden kombiniert dieses "Bild" erzeugen:
???????
Ohne Palette ist eine Bild-Datei also völlig nutzlos, eine Palette selbst kann man allerdings ohne Problem öffnen. Nehmen wir mal die Palette 003.rlcn.
 |
 |
3. Dritter Teil
Folgt mir nun in den Ordner /graphic/ und dekomprimiert dort f_note_gra.narc. Wir werden diesmal mit der Tiles Informationen-Datei ( ) arbeiten. Öffnet 2.rgcn mit 4.rlcn, um das Quellbild zu sehen.
) arbeiten. Öffnet 2.rgcn mit 4.rlcn, um das Quellbild zu sehen. |
Kombiniert 0.rcsn (
 ) mit 2.rgcn (
) mit 2.rgcn ( ) mit 4.rlcn (
) mit 4.rlcn ( ). Ihr werdet folgendes Ergebnis erhalten:
). Ihr werdet folgendes Ergebnis erhalten: |
 |
 |
4. Vierter Teil
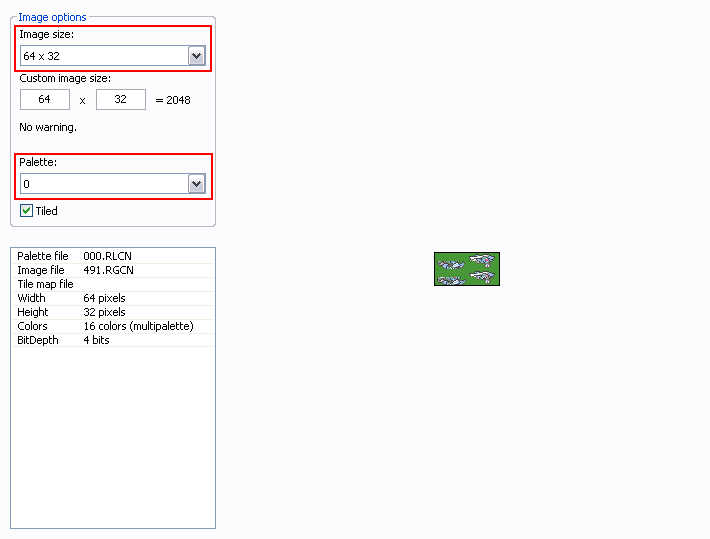
Manche Sprites haben keine Tiles-Informationen, müssen aber trotzdem richtig zusammen gesetzt werden; das müssen wir demnach manuell erledigen. Diesmal werden wir im Ordner /poketool/icongra/ unser Glück finden. Dekomprimiert dort poke_icon.narc. Wir haben dort eine einzige Palette für all diese Bilder, was die Sache nicht schwerer macht. Öffnet 491.rgsn mit 000.rlsn, diese Gestalt wird sichtbar werden: |
 |
Das Meisterwerk ist fertig!
 |
Vielen Dank an ShinyPalkia für seine Bilder.