Animieren mit The GIMP
Verzeichnis:
- Was ist eine Animation?
- The GIMP
- Animation eines einzelnen Bildes
- Animationsfolge zweier Bilder
1. Was ist eine Animation?
Eine Animation ist ein Bild, das den Eindruck von Bewegung vermittelt. Man erstellt eine Animation, indem man mehrere Einzelbilder hintereinander abspielt. Die einzelnen Bilder einer Animation nennt man Frames (engl. frame = Einzelbild). Es liegt ganz bei euch, wie ihr die einzelnen Frames gestaltet.Nur wenige Dateiformate sind geeignet, um Animationen abzuspielen. Heute wird meistens das Format GIF (.gif, "graphics interchange format") benutzt. Es existiert auch das Format MNG, welches den "Animationsbruder" zu PNG darstellt, dieses wird jedoch kaum genutzt.
Ein Beispiel für eine Animation wäre dieses Chelast:

2. The GIMP
The GIMP ist ein kostenloses Bildbearbeitungsprogramm, das ihr euch hier herunterladen könnt.3. Animation eines einzelnen Bildes
3.1 Bildwahl und Einfügen in The Gimp
Zum Üben nehmen wir ein einfaches Bild und probieren daran unsere allererste eigene Animation aus - einen blinkenden Pokéball.Kopiert euch hierzu dieses Bild auf euren Rechner:

(Rechtsklick auf das Bild -> Bild/Grafik speichern unter...)
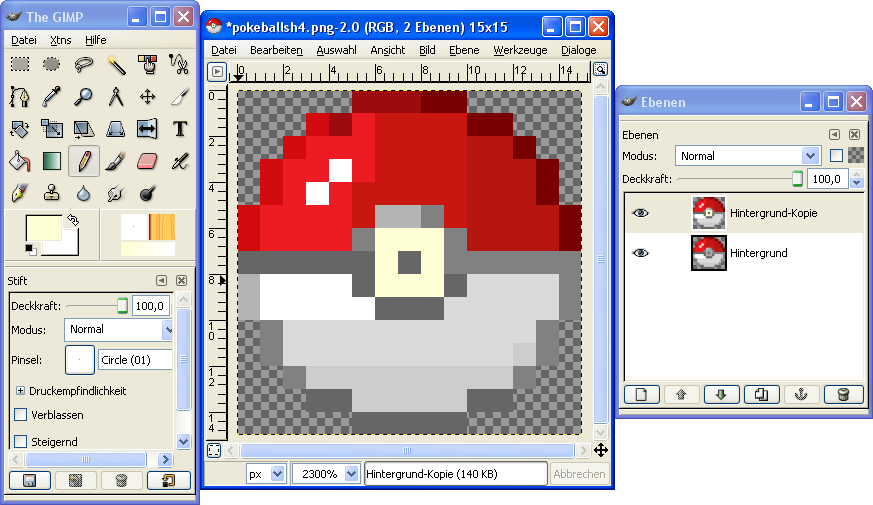
Öffnet nun The GIMP und klickt im "The GIMP"-Fenster auf Datei -> Öffnen. Sucht das Pokéball-Bild heraus und klickt auf "Öffnen". Es erscheint ein neues Fenster, das euren Pokéball zeigt.
3.2 Erstellen der Animation
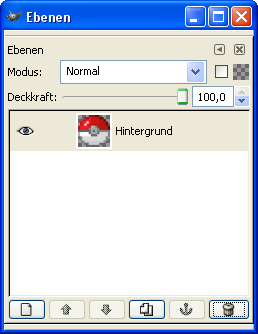
Klickt im "The GIMP"-Fenster auf Datei -> Dialoge -> Ebenen (oder drückt STRG-L). Ihr bekommt ein drittes Fenster angezeigt, das sogenannte Ebenenfenster. Ebenen könnt ihr euch als Folien vorstellen, die übereinandergelegt werden. Jede kann ein anderes Bild enthalten und ihr könnt jede unabhängig von den anderen bearbeiten. Wenn ihr mit The GIMP eine Animation erstellen möchtet, betrachtet das Programm jede Ebene als einzelnen Frame. Mehrere Ebenen bedeuten also mehrere Frames - und damit eine Animation.Das wollen wir jetzt ausprobieren und lassen den Druckknopf unseres Pokéballs blinken. Damit wir nicht den ganzen Pokéball neu zeichnen müssen, verdoppeln wir einfach die Pokéball-Ebene und führen auf der neu entstandenen Ebene die Änderungen durch, die wir haben möchten. Im Moment sieht euer Ebenenfenster so aus:

Das kleine Auge neben dem Abbild eures Pokéballs bedeutet, dass die Ebene im Moment sichtbar ist. Klickt ihr darauf, könnt ihr sie unsichtbar machen. Wollt ihr sie ganz löschen, drückt auf das Mülleimer-Icon rechts unten. Das weiße Blatt links unten erstellt eine neue, leere Ebene. In der Mitte zwischen beiden seht ihr ein doppeltes, weißes Blatt - dies bedeutet "gewählte Ebene kopieren". Genau das brauchen wir. Klickt darauf und ihr werdet sehen, dass eine zweite Ebene mit dem Namen "Hintergrund-Kopie" entstanden ist. Schaltet ihr eine der beiden Ebenen mithilfe des kleinen Augen-Icons aus, werdet ihr immer noch den Pokéball sehen. Dies beweist, dass beide Ebenen denselben Inhalt haben. Vergesst jedoch nicht, sie wieder sichtbar zu machen.
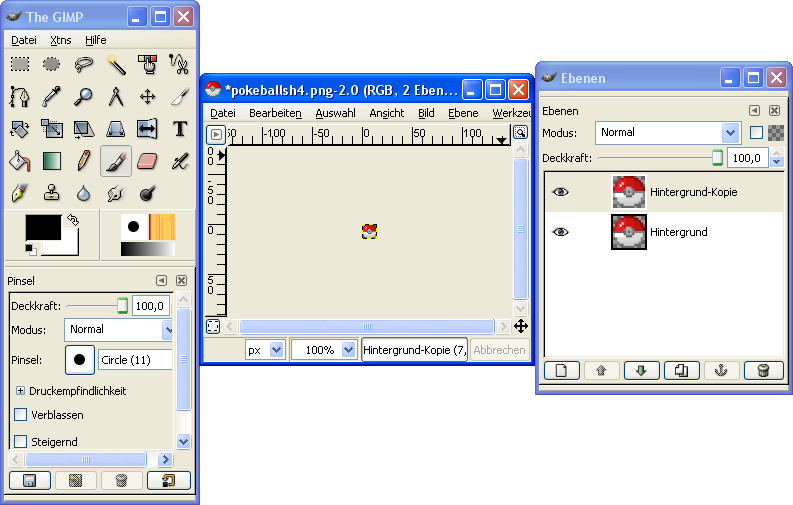
Jetzt fügen wir das Blinken hinzu. Wir haben gelernt, dass The GIMP jede Ebene als einzelnen Frame betrachtet. Im Moment haben wir zwei Ebenen - also zwei Frames. Die unterste Ebene wird immer als Startframe benutzt, danach folgen alle, die darüberliegen. Also wählen wir die obere der beiden Ebenen aus, in dem wir ein Mal auf ihren Namen ("Hintergrund-Kopie") klicken.
Euer Arbeitsbereich sollte ähnlich wie dieser aussehen:

Jetzt suchen wir uns das Bleistift-Werkzeug heraus, mit dem wir das Blinken einzeichnen werden. Dieses befindet sich im "The GIMP"-Fenster. Unterhalb findet ihr mehrere Einstellmöglichkeiten, die für uns wichtig sind. Zum Einen das Feld für Vorder- und Hintergrundfarbe...

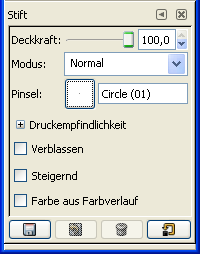
...und zum Anderen die Einstellungen für den Bleistift an sich.

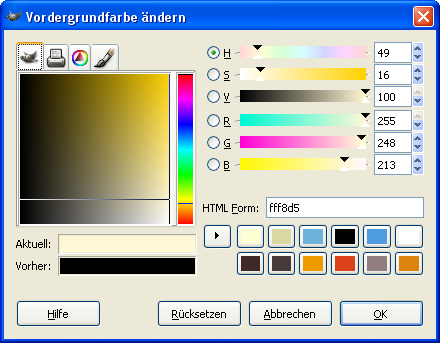
Stellt sicher, dass die Deckkraft eures Bleistifts auf 100% steht und im Modus-Fenster "Normal" zu lesen ist. Da der Pokéball sehr klein ist und wir nun Pixelarbeit leisten müssen, suchen wir uns eine sehr kleine, scharfe Werkzeugspitze heraus. Klickt dazu auf das kleine Bildchen neben der Aufschrift "Pinsel". Sucht den Stift namens "Circle (01) (1x1)" heraus. Der Name bedeutet, dass ihr nun einen Stift herausgesucht habt, dessen Spitze genau einen Pixel groß ist. Wir benötigen nur noch eine "Blinkfarbe". Klickt auf das Feld für die Vordergrundfarbe (das linke von beiden) und sucht euch eine Farbe aus.

Wenn ihr zu eurem Pokéballfenster zurückkehrt, werdet ihr feststellen, dass der Druckknopf des Pokéballs in dieser Größe nur sehr schwer zu treffen ist. In der Werkzeugleiste, wo ihr eben euren Bleistift ausgewählt habt, befindet sich auch die Lupe
 . Klickt ihr mit ihr auf den Pokéball, so vergrößert sich die Ansicht. Haltet ihr beim Klicken STRG gedrückt, so verkleinert sich die Ansicht. Vergewissert euch ein letztes Mal, dass ihr die richtige Ebene gewählt habt ("Hintergrund-Kopie") und zeichnet dann das Blinken auf den Pokéball. Euer Resultat könnte so aussehen:
. Klickt ihr mit ihr auf den Pokéball, so vergrößert sich die Ansicht. Haltet ihr beim Klicken STRG gedrückt, so verkleinert sich die Ansicht. Vergewissert euch ein letztes Mal, dass ihr die richtige Ebene gewählt habt ("Hintergrund-Kopie") und zeichnet dann das Blinken auf den Pokéball. Euer Resultat könnte so aussehen:
Ihr werdet bemerken, dass sich auch das Vorschaubildchen neben dem Namen eurer Ebene verändert hat. Dies beweist, dass ihr nur auf der Ebene "Hintergrund-Kopie" gezeichnet habt.
3.3 Test der Animation
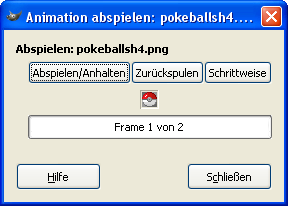
Jetzt wollen wir testen, wie unsere Animation aussieht. Das können wir, ohne die Datei extra abspeichern und irgendwo anders öffnen zu müssen. Klickt dazu in eurem Pokéballfenster auf Filter -> Animation -> Animation abspielen. Folgendes Fenster öffnet sich:
Mit "Abspielen/Anhalten" wird die Animation gestartet und gestoppt. "Zurückspulen" spult zurück, dies ist nur bei Animationen mit vielen Frames wichtig. "Schrittweise" lässt euch jeden Frame einzeln betrachten. Wie wir nun sehen, läuft die Animation ziemlich schnell ab. Daher verlangsamen wir sie nun noch ein wenig, um das Ganze ansehnlicher zu machen.
Schließt dazu das Testfenster und kehrt zu eurer Ebenenübersicht zurück. Wie wir mittlerweile wissen, besteht jeder Frame aus einer Ebene. Wenn zwei gleiche Ebenen übereinanderliegen, bedeutet dies, dass das Bild doppelt so lange gleich aussieht, weil die beiden Ebenen auch gleich aussehen. Nach der Theorie müsste das Blinken mit der doppelten Zahl an gleichen Ebenen also nur halb so schnell ablaufen. Das wollen wir nun ausprobieren.
3.4 Verbesserung
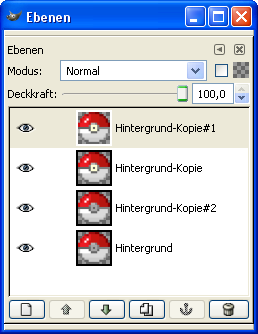
Klickt die Ebene mit dem Namen "Hintergrund-Kopie" an und drückt dann auf das Kopieren-Icon unterhalb (mit den beiden Blättern darauf). Ihr seht, dass die duplizierte Ebene den Namen "Hintergrund-Kopie#1" trägt. Macht dasselbe mit der Ebene namens "Hintergrund".
Jetzt testen wir unsere Animation wieder über das Feld Filter -> Animation -> Animation abspielen. Siehe da - der Pokéball blinkt langsamer. So soll er bleiben. Bis zur ersten eigenen Animation fehlt nur noch ein einziger Schritt - das Abspeichern.
3.5 Das Speichern
Klickt in eurem Pokéballfenster auf Datei -> Speichern unter. Im Ordner-Browser könnt ihr den Ordner wählen, in dem ihr eure Animation speichern wollt, während ihr unter "Dateityp" das Format, in dem gespeichert werden soll, auswählen könnt. Da wir bereits wissen, dass unsere Animation als .gif gesichert wird, können wir das Bild direkt "pokeball_animation.gif" (ohne Anführungszeichen) nennen. Klickt nun auf "Speichern". Es öffnet sich ein zweites Fenster.Wir wissen, dass unser Bild eine Animation darstellt, also wählen wir beim oberen Punkt "Als Animation speichern" aus. Dazu ist unser Bild farbig - folglich setzen wir beim unteren Punkt unser Häkchen bei "Mit Standardeinstellungen in indiziertes Bild umwandeln". Dies bedeutet nichts anderes, als dass unsere Animation in das 256-Farben-System des GIF-Formates umgewandelt wird. Oder noch einfacher: GIF unterstützt maximal 256 Farben und diese Option stellt sicher, dass das Bild auch nur aus diesen ausgewählten Farben besteht.
Klickt auf "Exportieren".
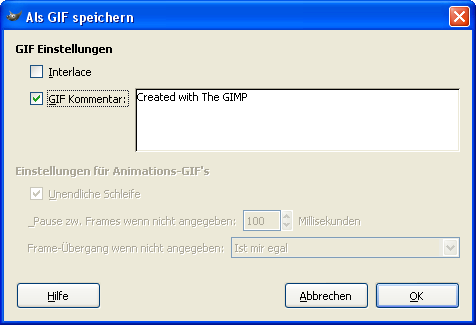
GIMP zeigt euch nun das allerletzte Menü, das ihr überwinden müsst, um eure Animation fertig zu stellen. Beim "GIF-Kommentar" könnt ihr irgendeine Beschreibung eingeben, wenn ihr Lust habt. Wichtig für uns ist nur noch die Option "Unendliche Schleife". Ist sie aktiviert, wird die Animation unendlich lange abgespielt, ist sie deaktiviert, endet die Animation nach einem Durchgang. Für unseren Zweck sollte dies also aktiviert sein. Klickt auf "OK".


4. Animationsfolge zweier Bilder
Möchtet ihr eure Animation nicht aus einem einzelnen Bild, das ihr verändert, herstellen, sondern aus zwei verschiedenen Bildern, geht folgendermaßen vor. Ihr solltet vorher Kapitel 3 gelesen (und verstanden) zu haben, das erleichtert die folgenden Schritte sehr.4.1 Bildwahl und Einfügen in The Gimp
Öffnet das erste Bild eurer Animation genau so, wie ihr in Punkt 3 das Bild des Pokéballs geöffnet habt. Öffnet auch das zweite Bild eurer Animation.4.2 Erstellen der Animation
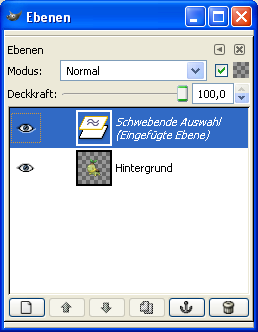
Beide Bilder müssen nun in einer einzigen Datei, auf zwei Ebenen verteilt, zusammengebracht werden. Klickt dafür euer zweites Bild an und drückt die Tastenkombination STRG+A (Alternativ über das Menü: Auswahl -> Alles). Damit wählt ihr das komplette Bild aus. So weiß GIMP, dass ihr mit dieser Auswahl gleich etwas anstellen wollt.Nun kopieren wir unsere Auswahl in die Zwischenablage des Rechners. Dazu drücken wir STRG+C (Alternativ: Bearbeiten -> Kopieren). Klickt jetzt das erste Bild an und drückt, wenn es aktiv ist, die Tastenkombi STRG+V (Alternativ: Bearbeiten -> Einfügen). So fügt ihr die eben erstellte und kopierte Auswahl in das Bild ein. Ihr seht, dass eine neue Ebene mit dem Namen "Schwebende Auswahl (Eingefügte Ebene)" entstanden ist.

Um diese zu einer echten Ebene zu machen, müßt ihr nur auf das "Neue Ebene"-Symbol links unten im Ebenenfenster drücken, auf dem ein leeres Blatt abgebildet ist. Nun könnt ihr genauso weiterarbeiten, wie ihr es ab Punkt 3.3 getan habt.
Geschafft! Eure erste eigene Animation ist fertig!
Vielen Dank an V-Thunder, Ch!ll3n und Hermine für ihre Mitarbeit.
Vielen Dank an V-Thunder und Hermine für ihre Grafiken.